痛いゲーセンカードを作るよっ!(`・ω・´) ②Inkscape編(完結!?) [作ってみた]
みなさん・・・・
.jpg)
また、会いましたねっ! ク~クックッ
(´゜_ゝ゜)さて、今回は前回の続きですが、
----------------------------------------------------------------------------------------------
痛いゲーセンカードを作るよっ!(`・ω・´) ①GIMP編
URL:http://kurousagi-not-kokuto.blog.so-net.ne.jp/2012-08-12#more
----------------------------------------------------------------------------------------------
今回で画像をいろいろ(「・ω・)「ぺたぺたーしていって痛NESiCAのデザインを作ります。(`・ω・´)
そして印刷して、切り取って完成~ヽ(*゚д゚)ノって感じです。
では、下の続きからどぞ~(*´ω`*)っということで~
さっそく入っていきます・・・。
まず今回は、Part.1で言っていた
②Inkscapeは私は印刷や画像を重ねたりしたり痛くするやつの型紙を作ったりします。
という工程・・・。
『Inkscape』っというフリーソフトを使います・・・。
 Inkscape(フリーソフト)
Inkscape(フリーソフト)
公式サイト:http://inkscape.org/index.php?lang=ja
上のリンクからダウンロードしてくだいっ!
さっそく作っていきましょう!(`・ω・´)
ここで重大発表!!
みなさんにzipのプレゼントです!
っといっても私がカードをスキャンしたり、定規で測ったりして・・・
私がカードの型紙をA4の用紙に8個並べたのだけれど・・・
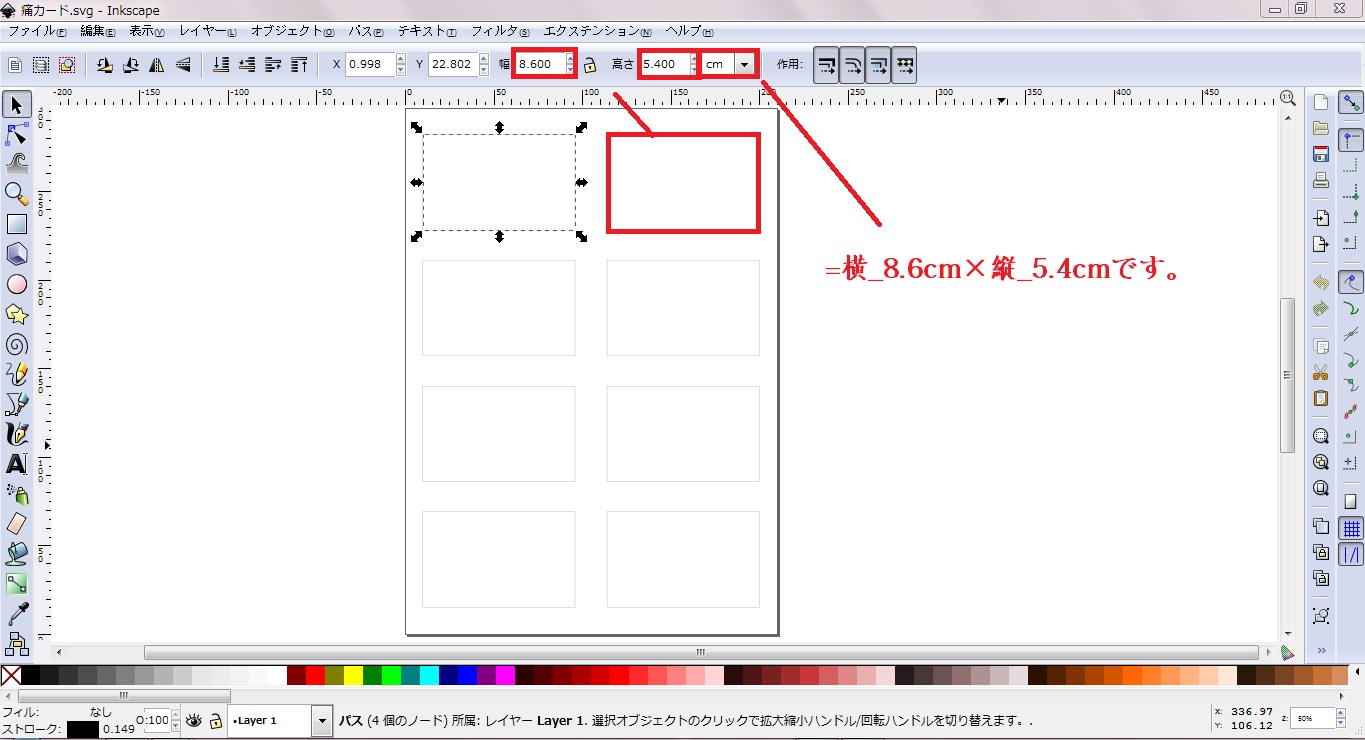
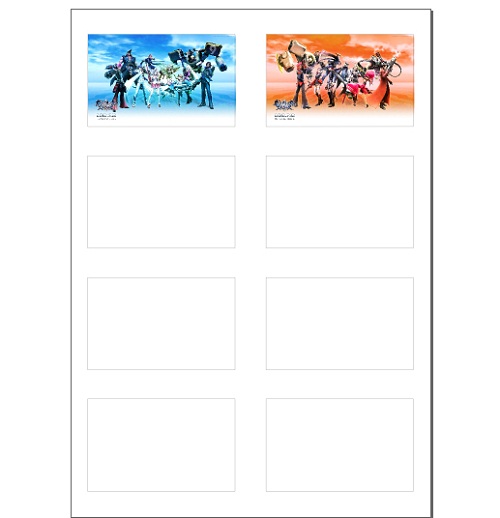
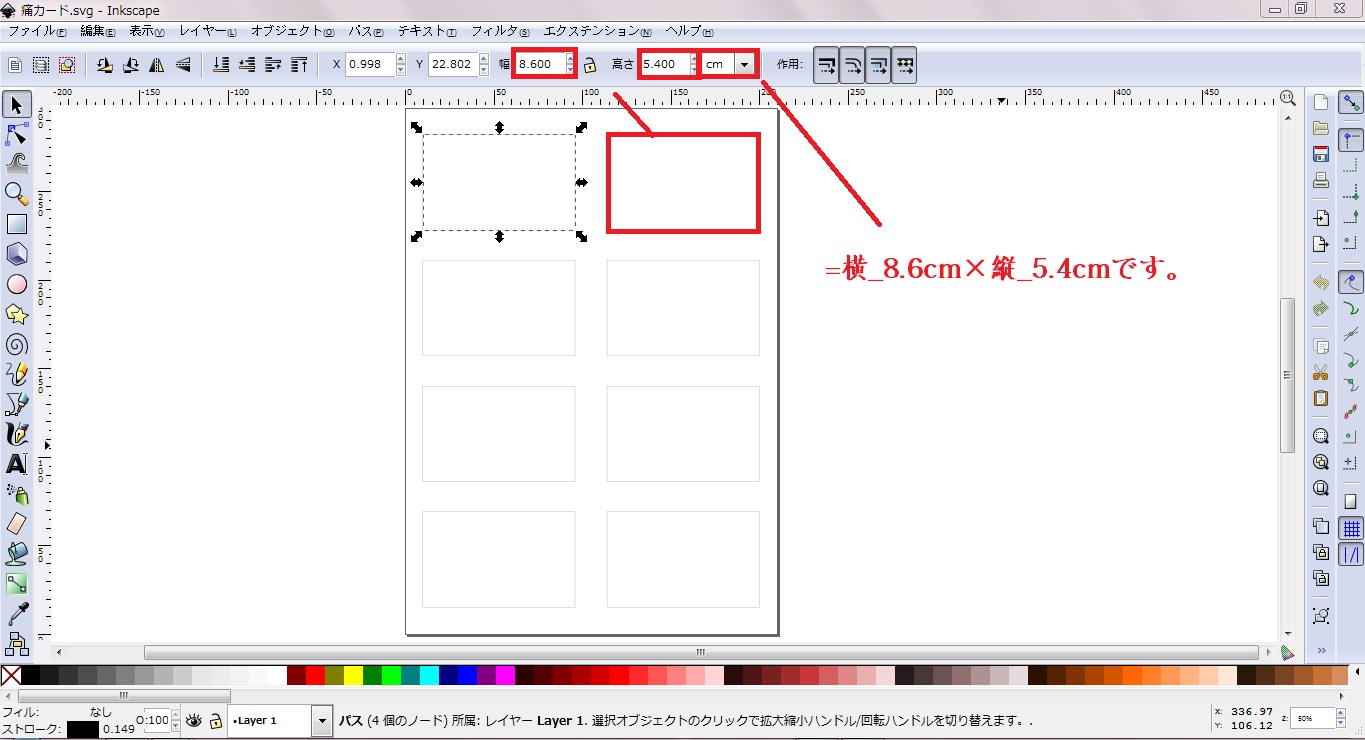
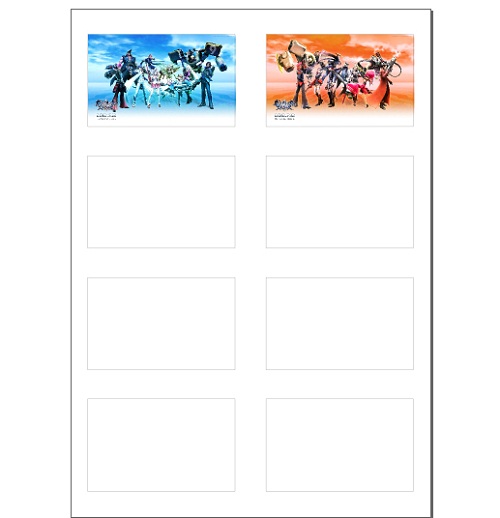
一応、サンプルです。

この画像の上をご覧ください・・・。
この8個並んでいる枠は、
横(幅)が8.6cm × 縦(高さ)が5.4cm で出来ています。
みなさんも自分のNESiCAを定規で測ってみてくだいっ!
だいたい・・・このサイズかと・・・(-_-;)
ちなみに・・・BANAPASSPORTとe-AMUSEMENTPASSやSuicaとかもだいたい同じサイズです・・・
(; ・`ω・´)ナン…ダト!?
そうです!いろいろなカードを痛くできる(*´ω`*)
↑いろいろなカードを痛くするのは流行るがその顔文字は流行らな(ry↑
いろいろなことにお使いください・・・。
ちなみに二次配布禁止~っ!!

↓リンクはこちらからです。(`・ω・´)↓
URL:http://firestorage.jp/download/679ded9e3f52537487aba08f1865befd7b06ee3c
PASSWORD:「GS12nesica」
ちなみにこのファイルはInkscape専用です。フリーソフト「Inkscape」でお開きください<(_ _)>
上のリンクはSNSの方とも一緒ですので~(-_-;)
zipファイルの解凍に関してはいろいろなソフトがあるので
か個人でぐぐって(やふって)自分にあったフリーソフトでも捜してくだいっ!
さーこのzipファイルとフリーソフト「Inkscape」をダウンロードしてから
続きにいきましょう!!
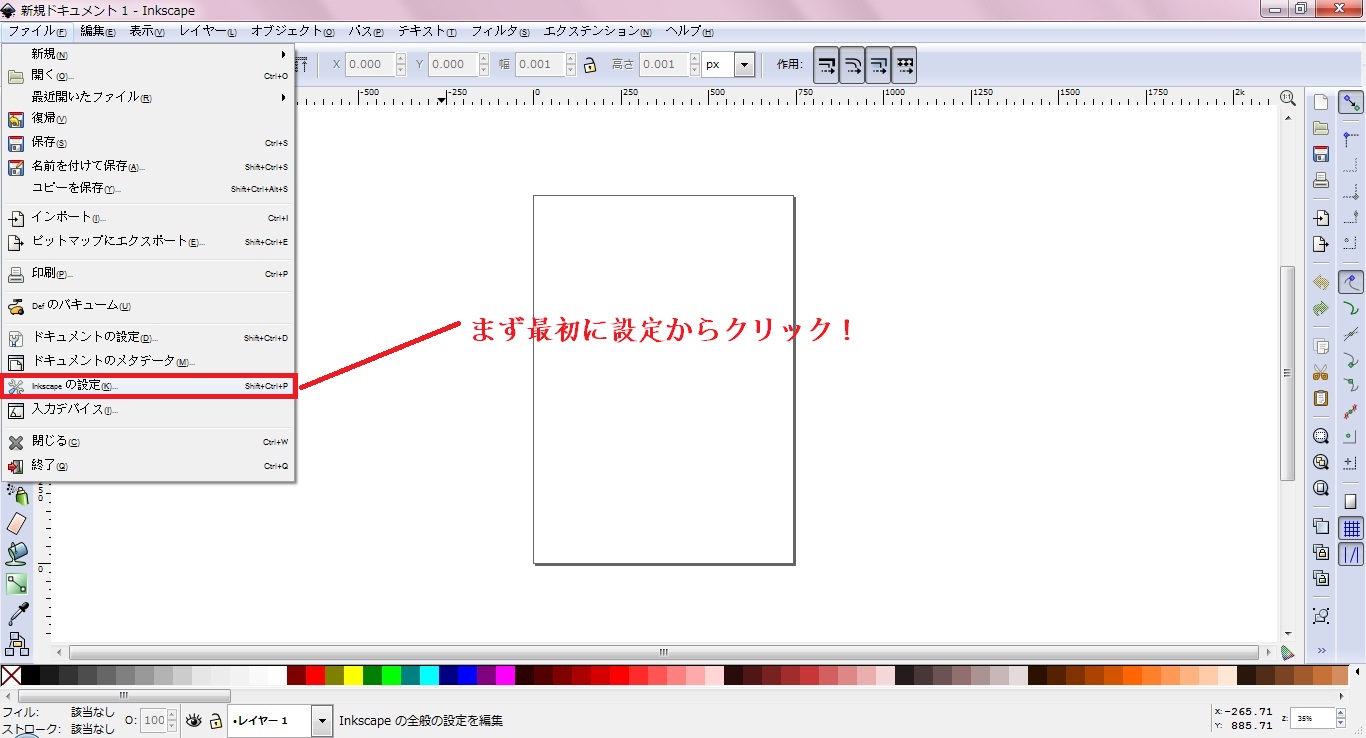
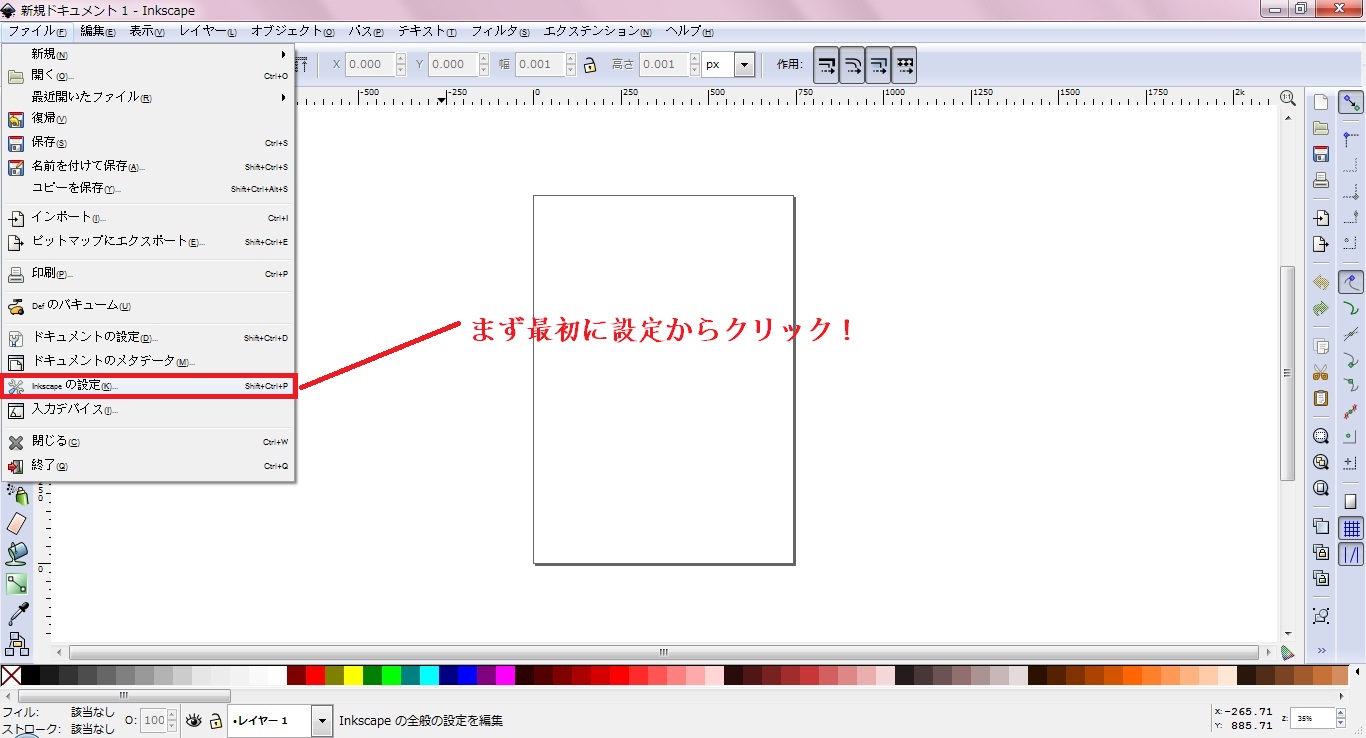
① まず、ダウンロードしたInkscapeを起動しましょう!そして、「Inkscapeの設定」を開きます!

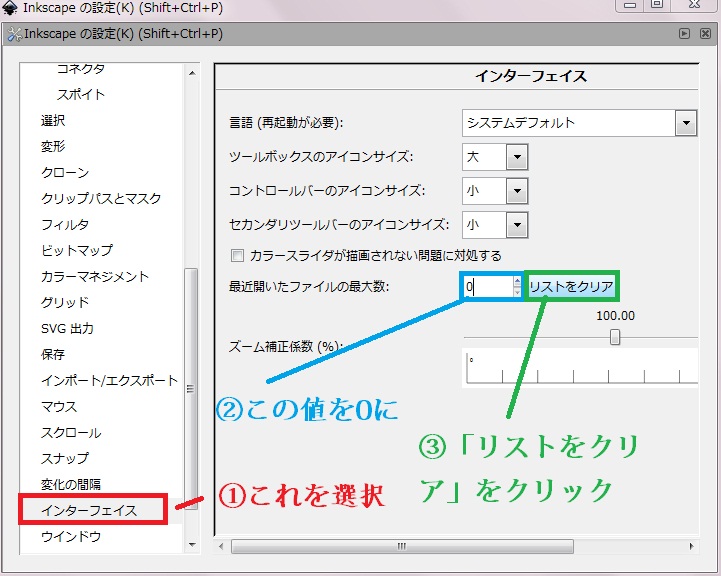
② そしたら、
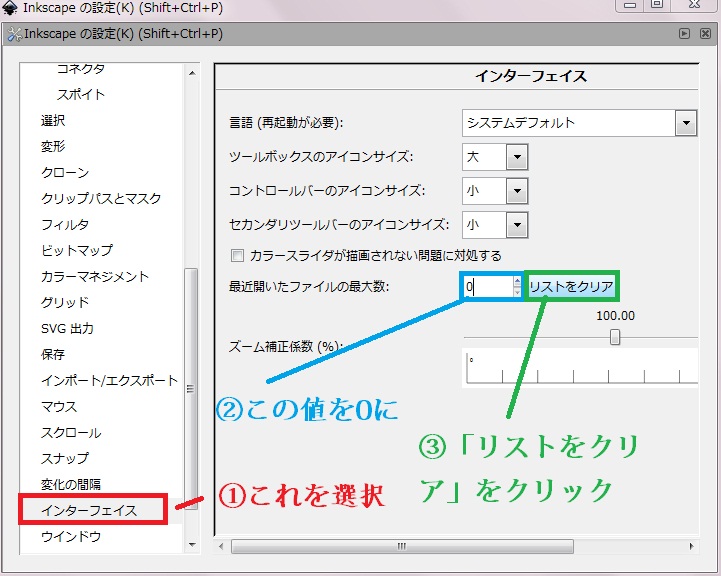
1)「インターフェイス」を選択し~の
2)青い枠の値を0にし~の
3)「リストをクリア」をクリックし~の

( ^ω^)・・・

え~っと、この上の画像を参照してくだいっ!
こちらが終わったら普通に×押してウィンドウを閉じてもいいです。
↑この操作は初めにやっていただければそうそうやんなくていいですたい( ^ω^)
③ そして、zipを解凍して出てきた「痛カード.svg」を開きましょう。
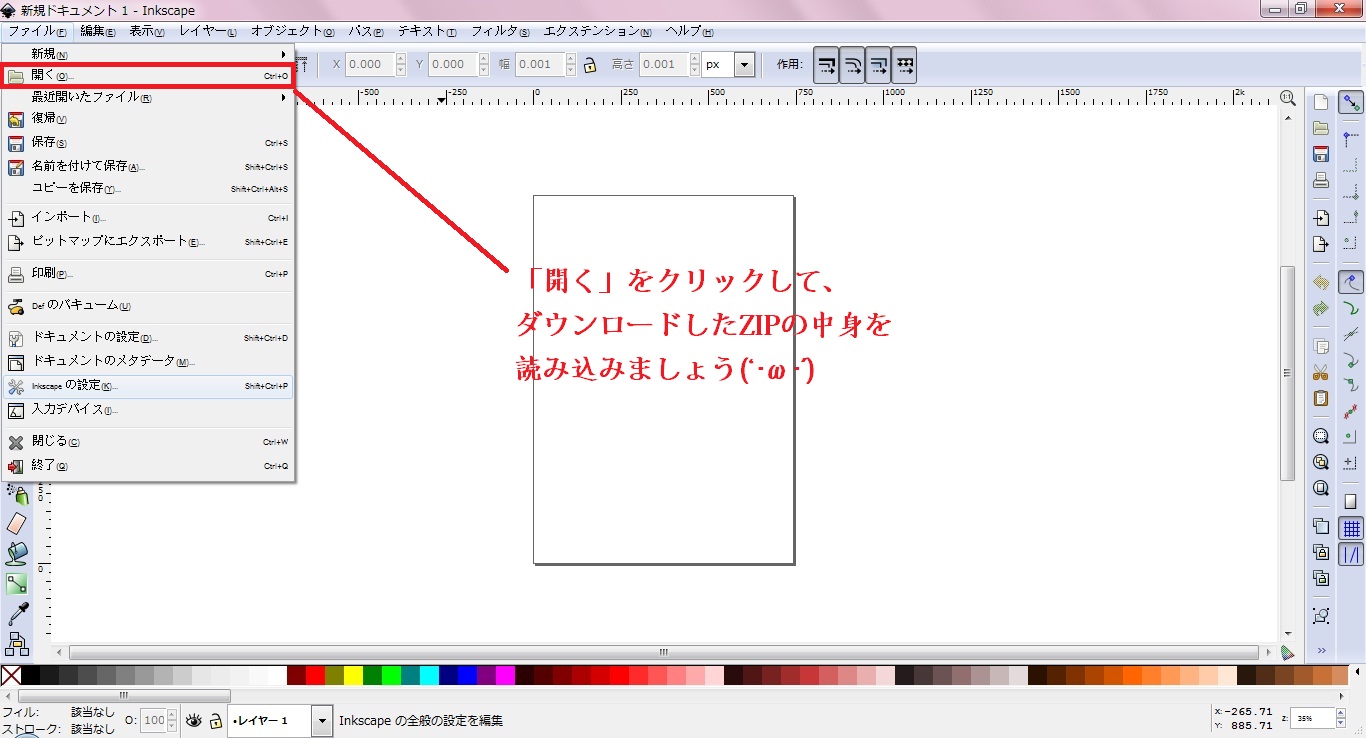
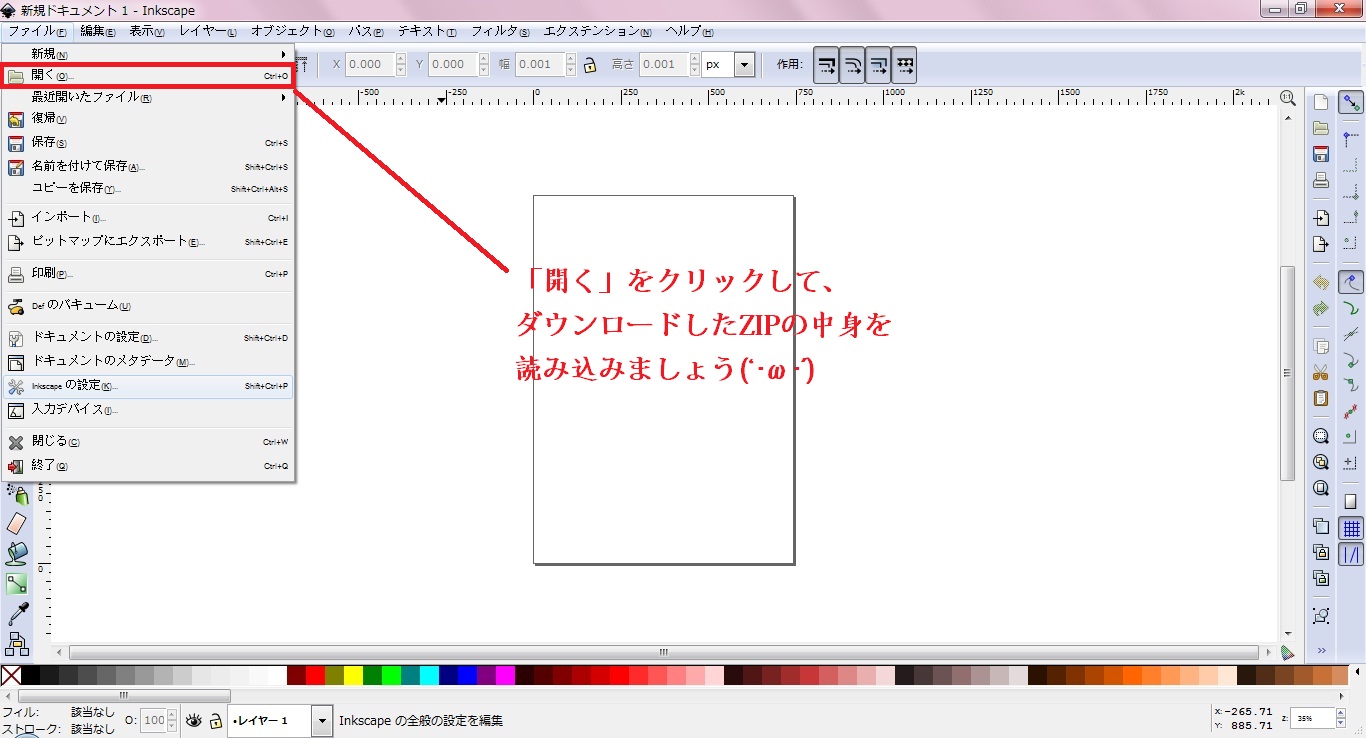
「ファイル」をクリックして、「開く」をクリックそしてzipを
解凍して出来た「痛カード.svg」をクリックして開きましょう。

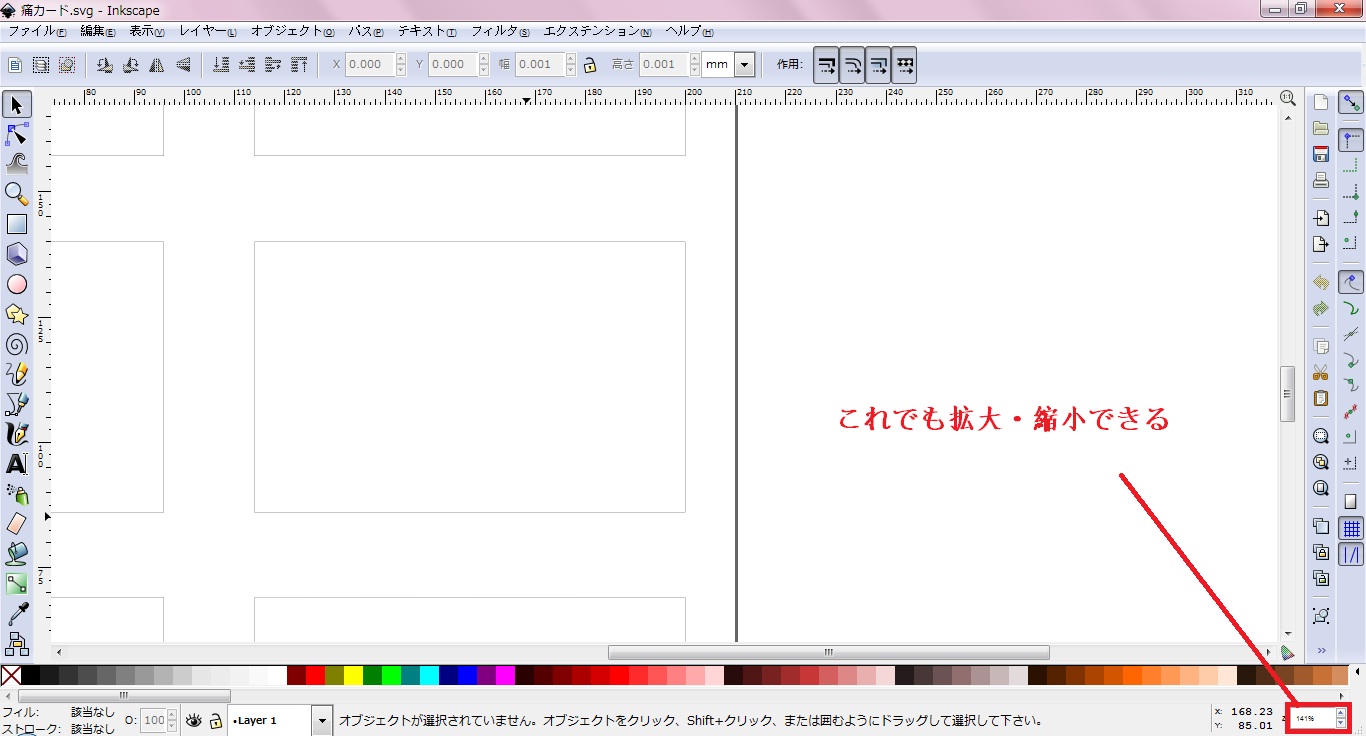
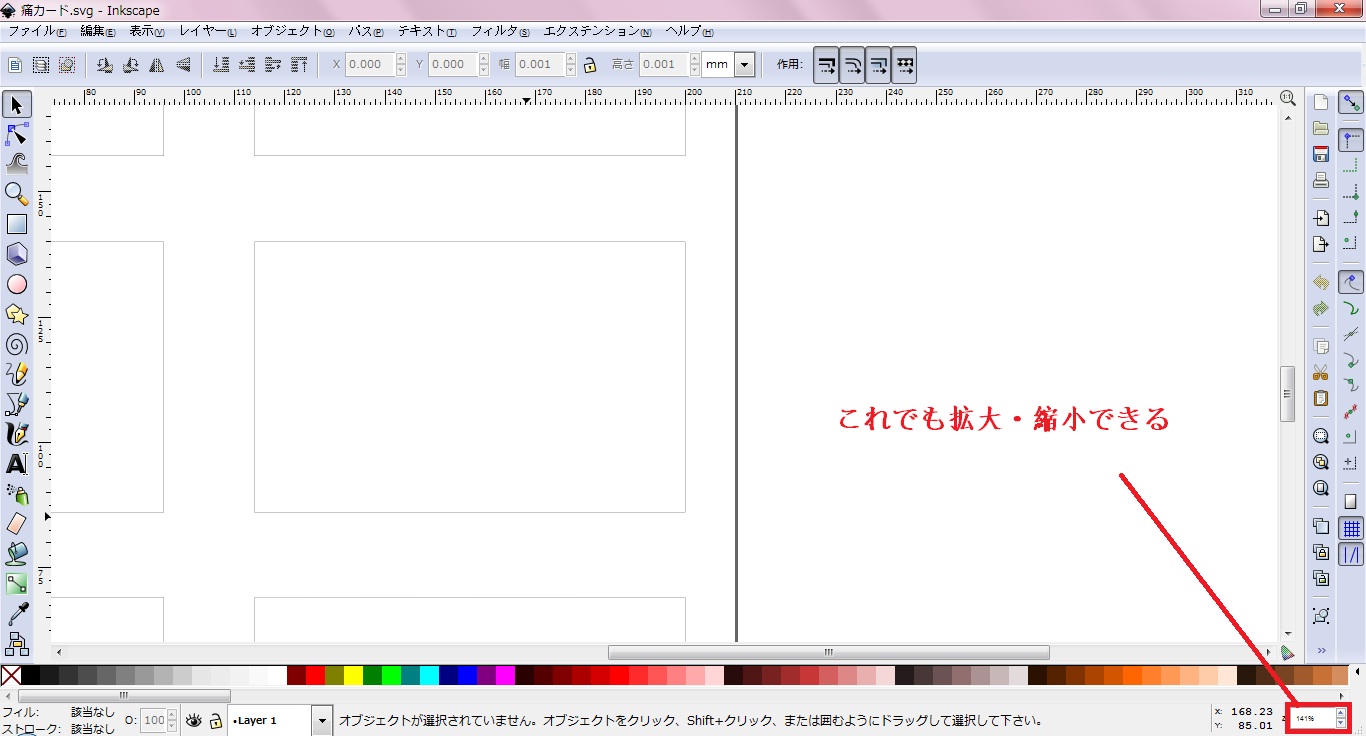
④ はい、一応前で出て来たサンプルがでてきました。試しに用紙を全体表示させていきましょう。
これもCtrlを押しながらマウスのホイールを上にくるくるで拡大←下にくるくるで縮小。
そして、右下の赤枠でもA4の型紙を拡大縮小できます。
上の操作をくしして、カードのデザインを作成していきます。

⑤ カードの壁紙を用意してからPART.1のように作った(自分で用意した)画像をこの中に
表示してみましょう!
やり方は二通りあります。(たぶん(-_-;))
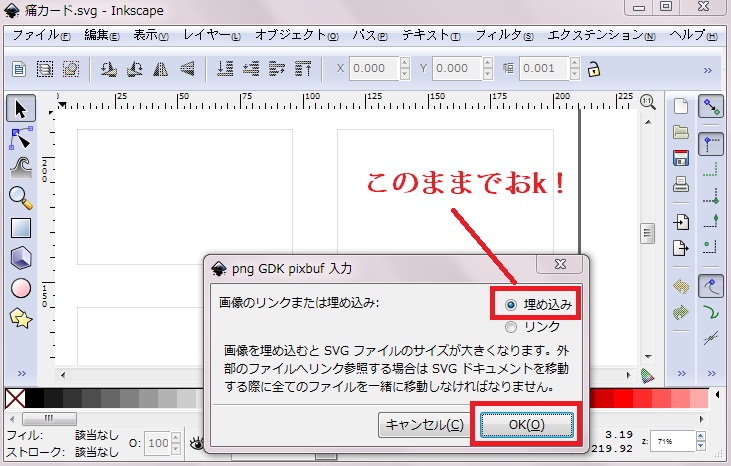
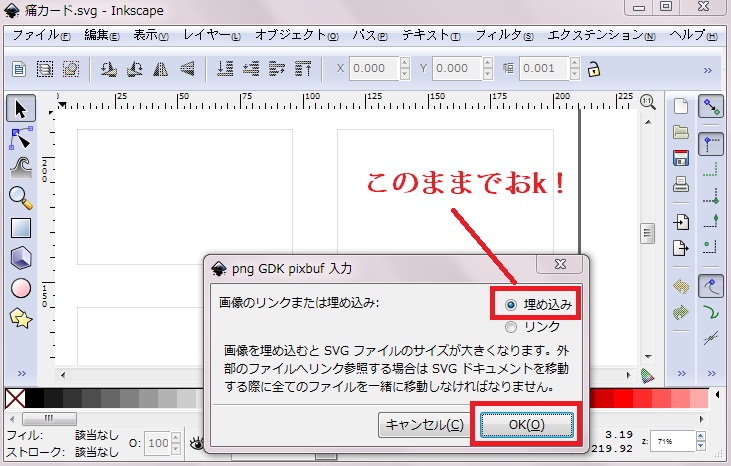
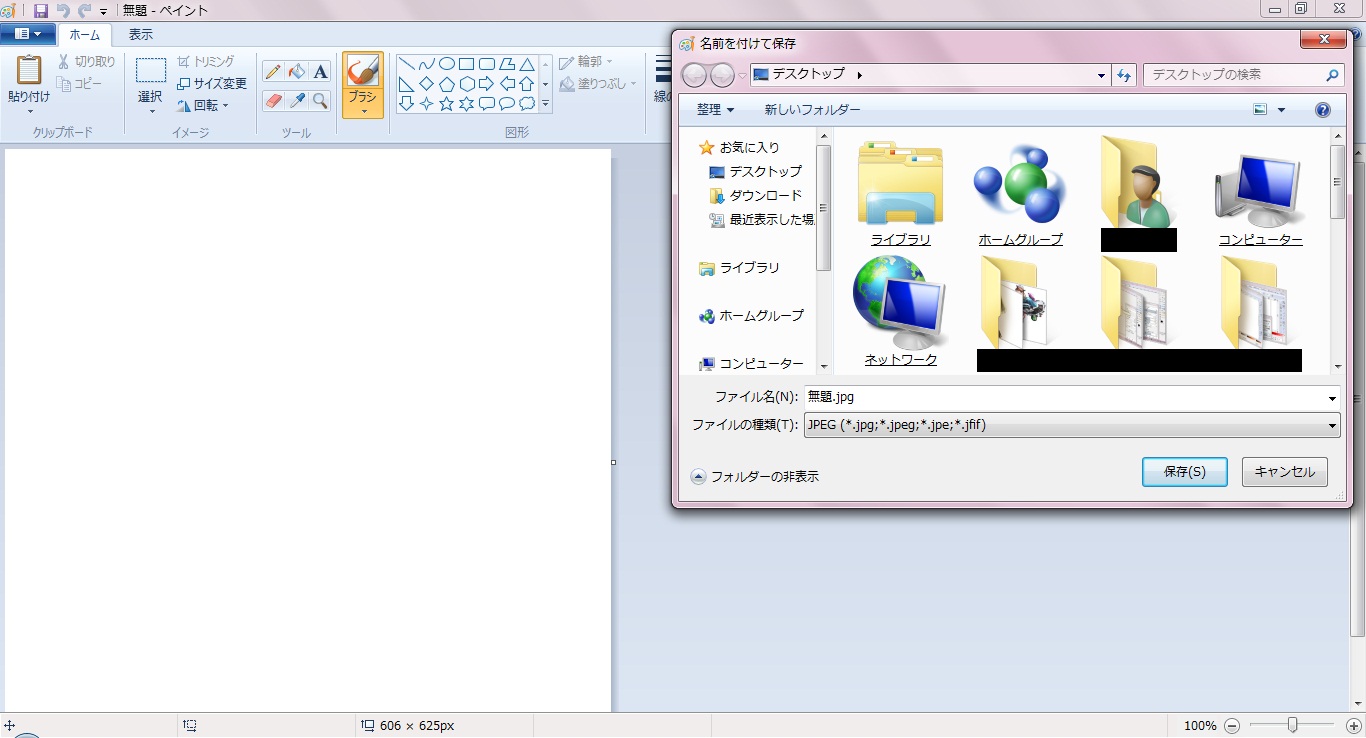
1) 直接ファイルをこの用紙の上にドラック&ドロップして追加・・・
そうすると下の画像みたいなのが出るのでそのまま「Enter」を押すか、OKをクリック。

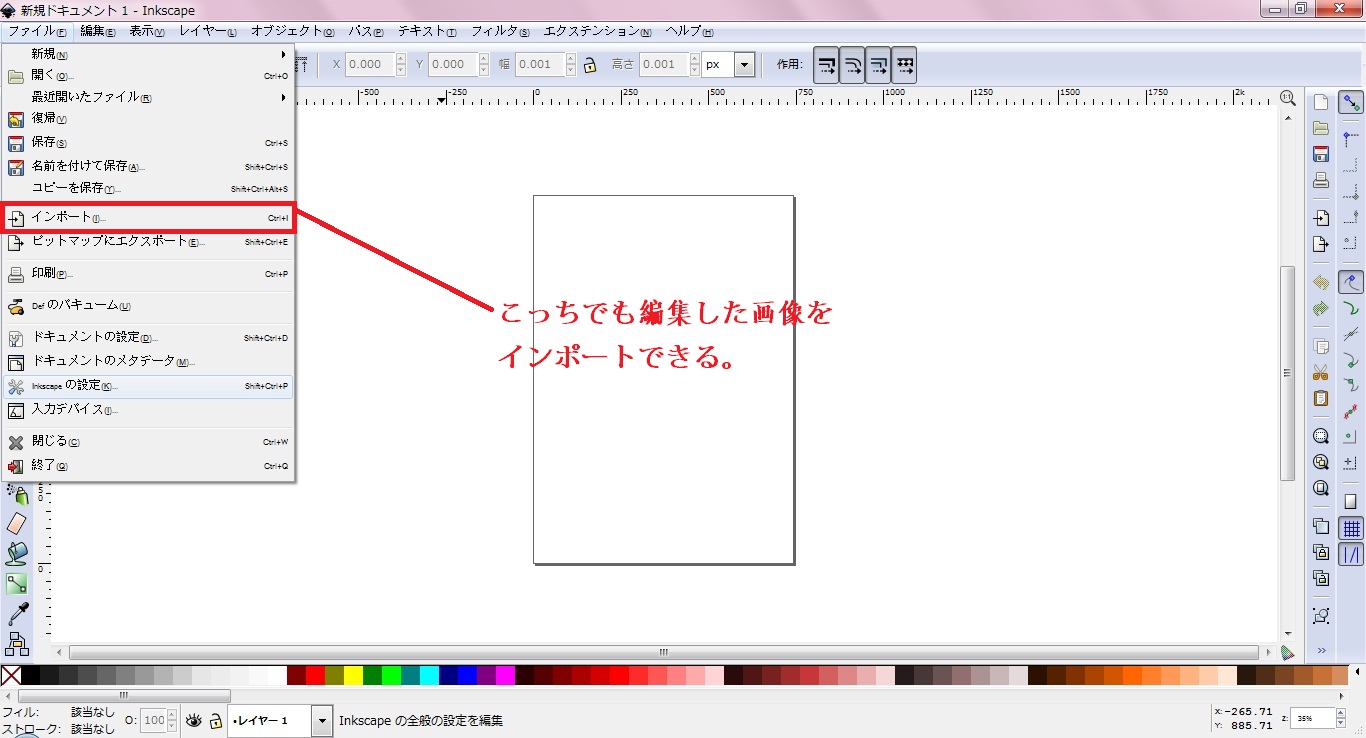
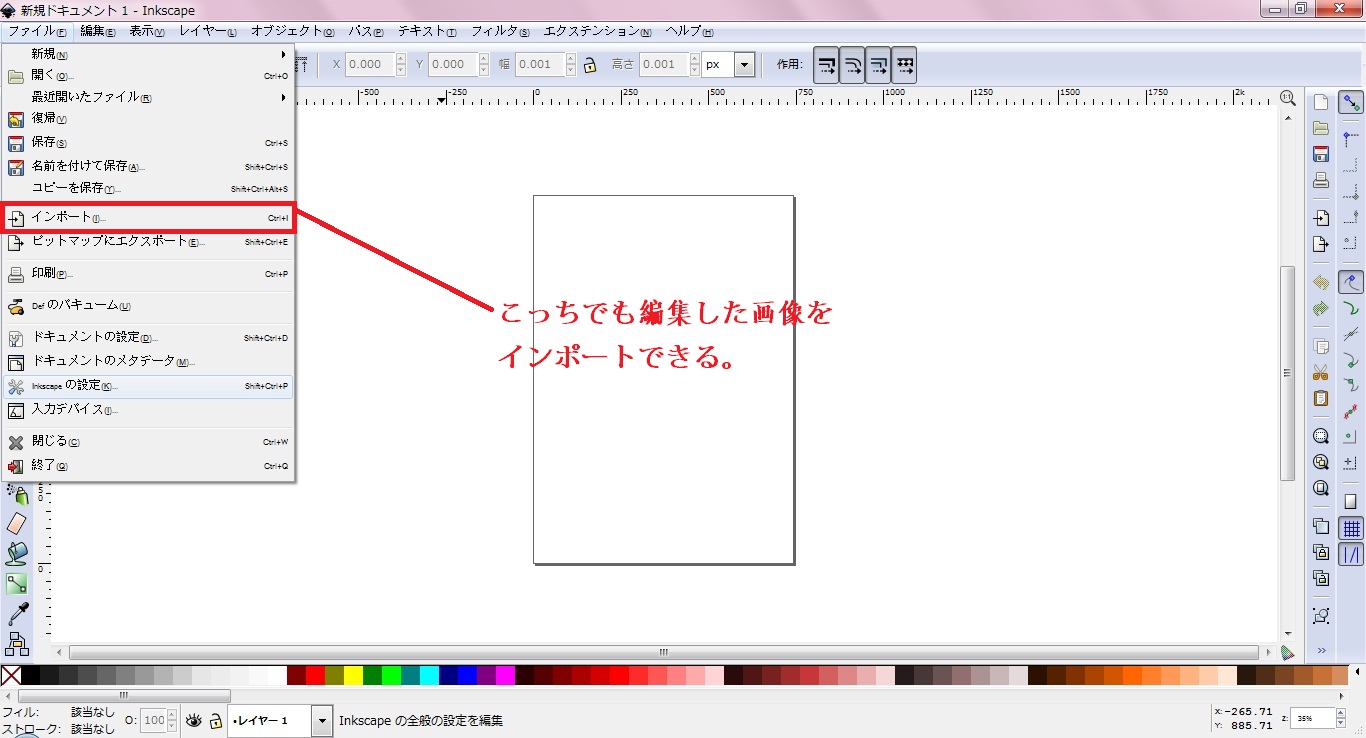
2) 「ファイル」をクリックして「→□ インポート」をクリック。出てきたウィンドウで画像を選択します。

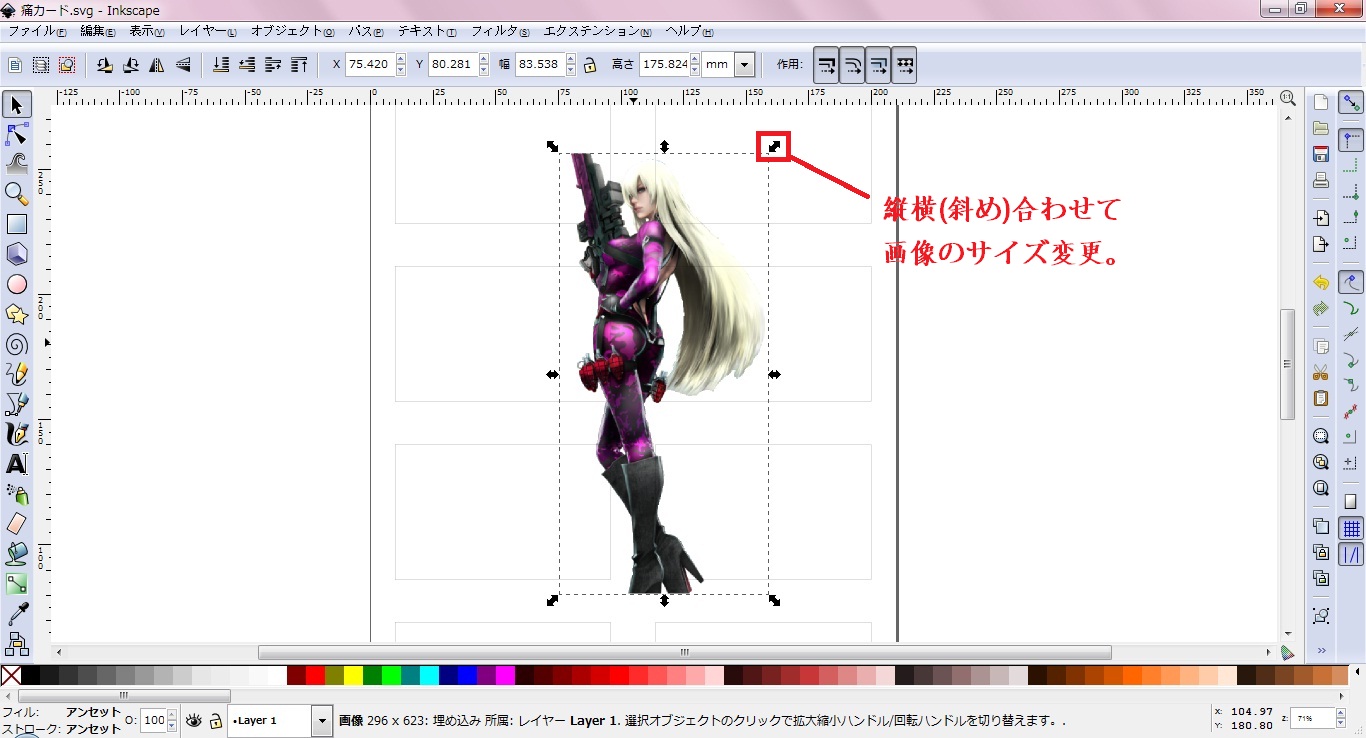
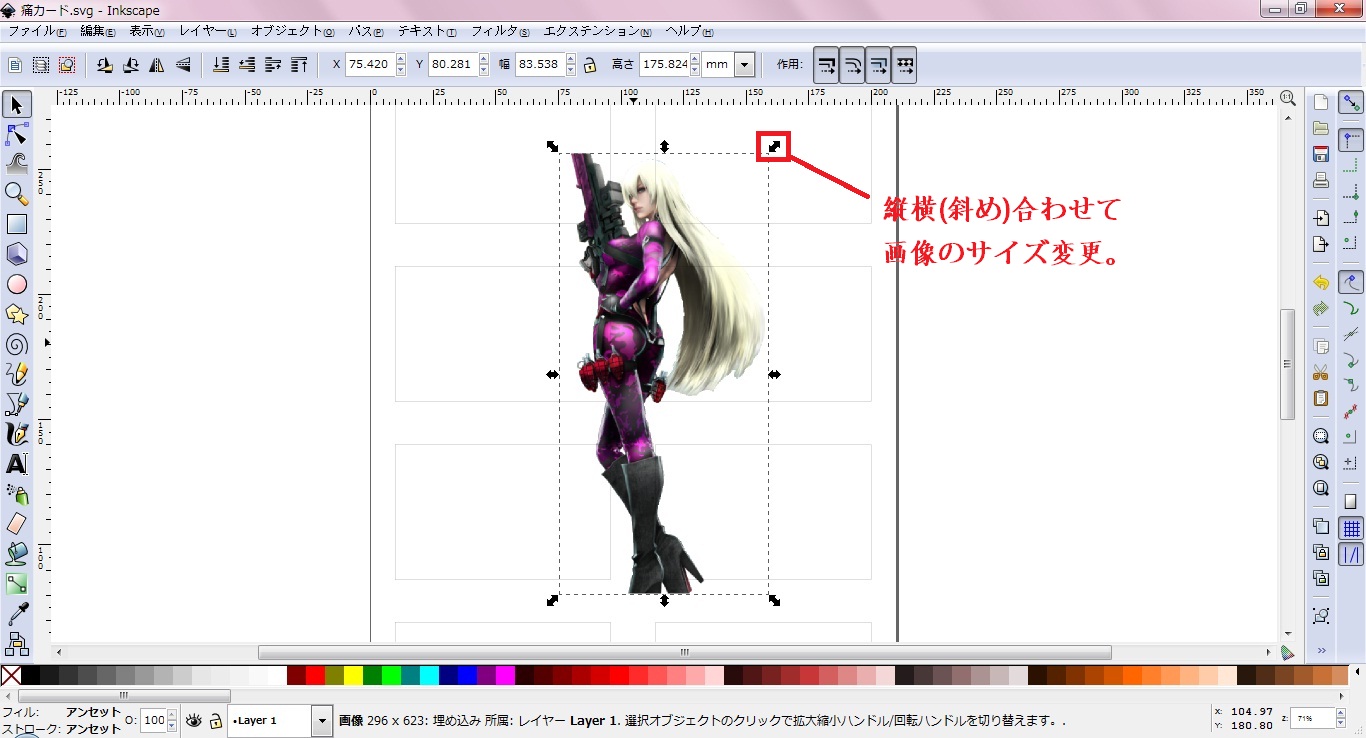
⑥ これでみなさんが用意した画像が出ましたが、今度はカードの枠に合わせて拡大縮小していきます。
表示すると矢印が上下左右斜めとありますが・・・斜めを使うとすごくやりやすいかと・・・・(-_-;)
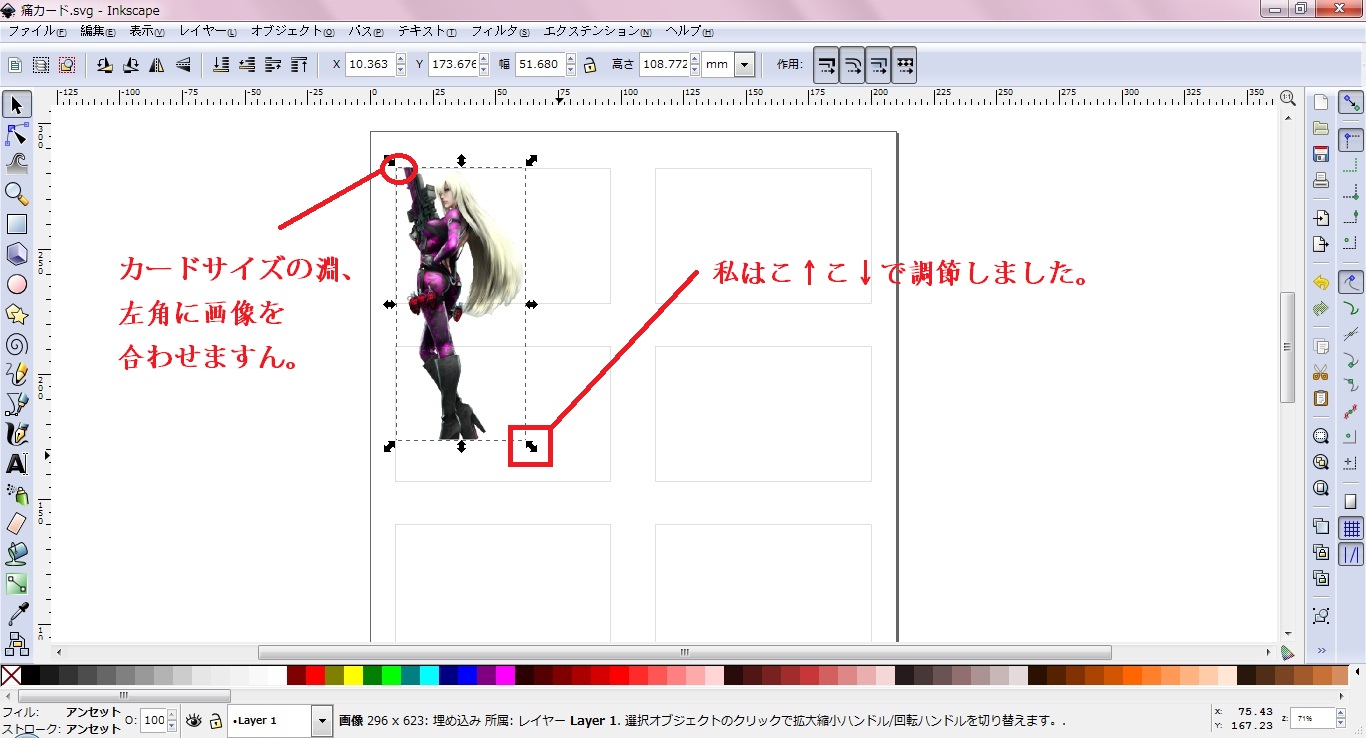
斜めの矢印をドラック&ドロップで調整して、最後に横や縦で微調整などなど・・・。
ここで、使えるテクニック。Ctrlキーを押しながら斜めをドラック&ドロップすると・・・画像が垂直&水平に
移動します。なので基本はCtrlキーを押しながらドラック&ドロップでの作業っとなります。
これを押さないでやると画像が太ったりなどアンバランスになってしまいます。

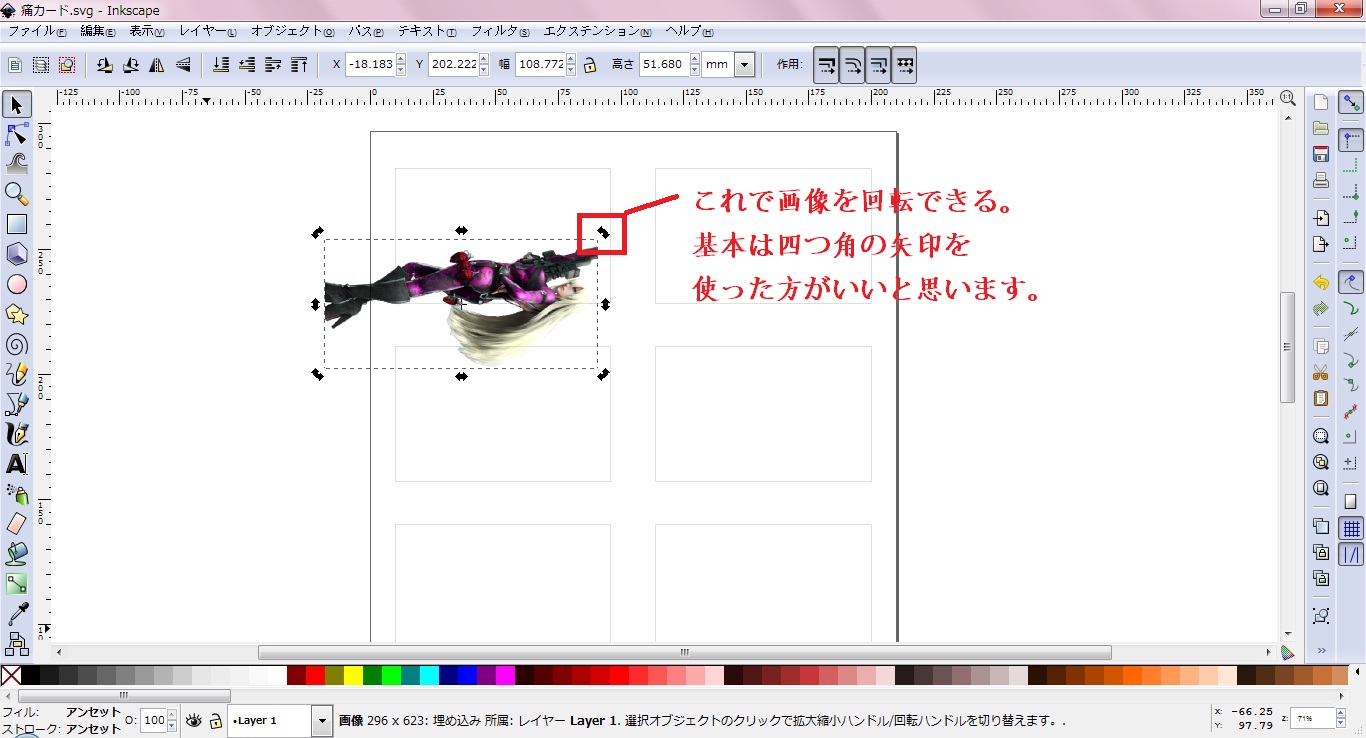
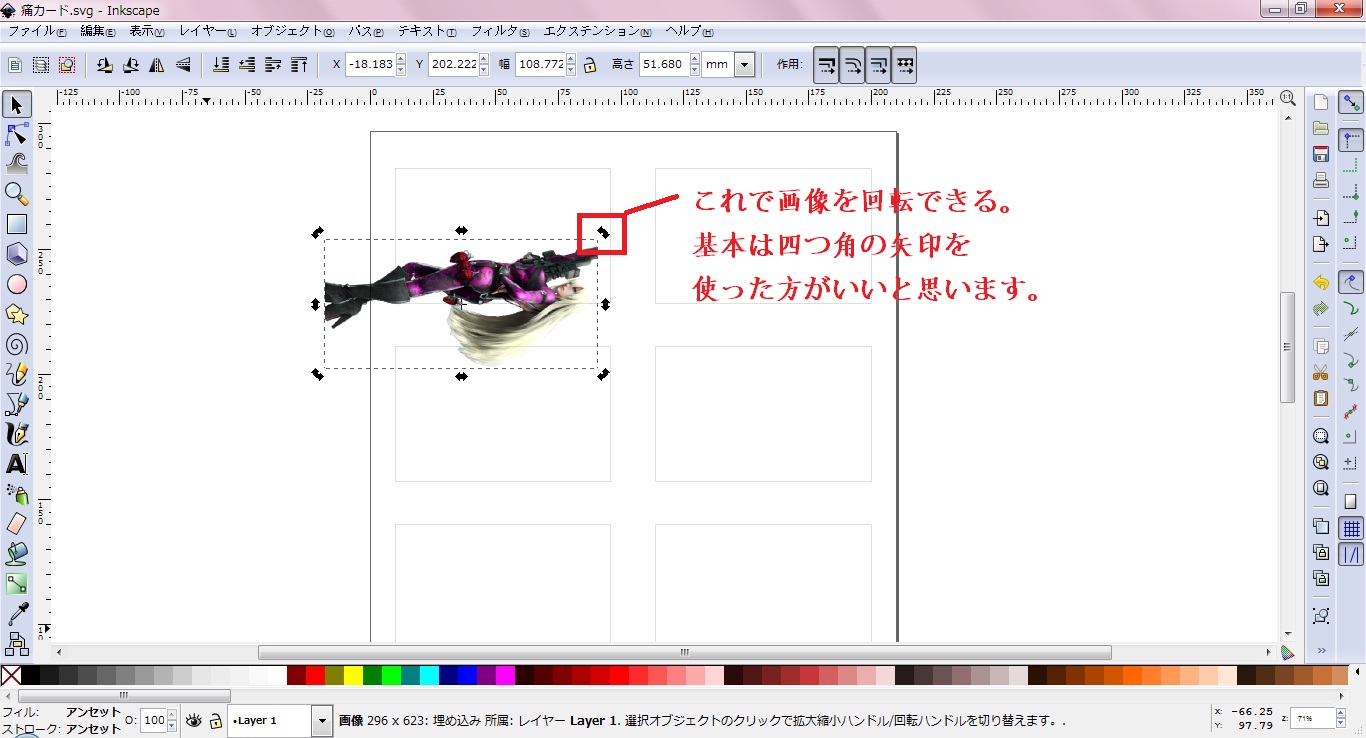
ちなみに画像をクリックすると今度は矢印が変わります。
なんか・・・斜めの矢印は曲がっててこの矢印を使うと画像が回転します。
この時にCtrlキーを押しつつ斜めに位置してる矢印をドラック&ドロップすることで15°間隔で動かせます。←なので90°や180°など垂直にしやすい!

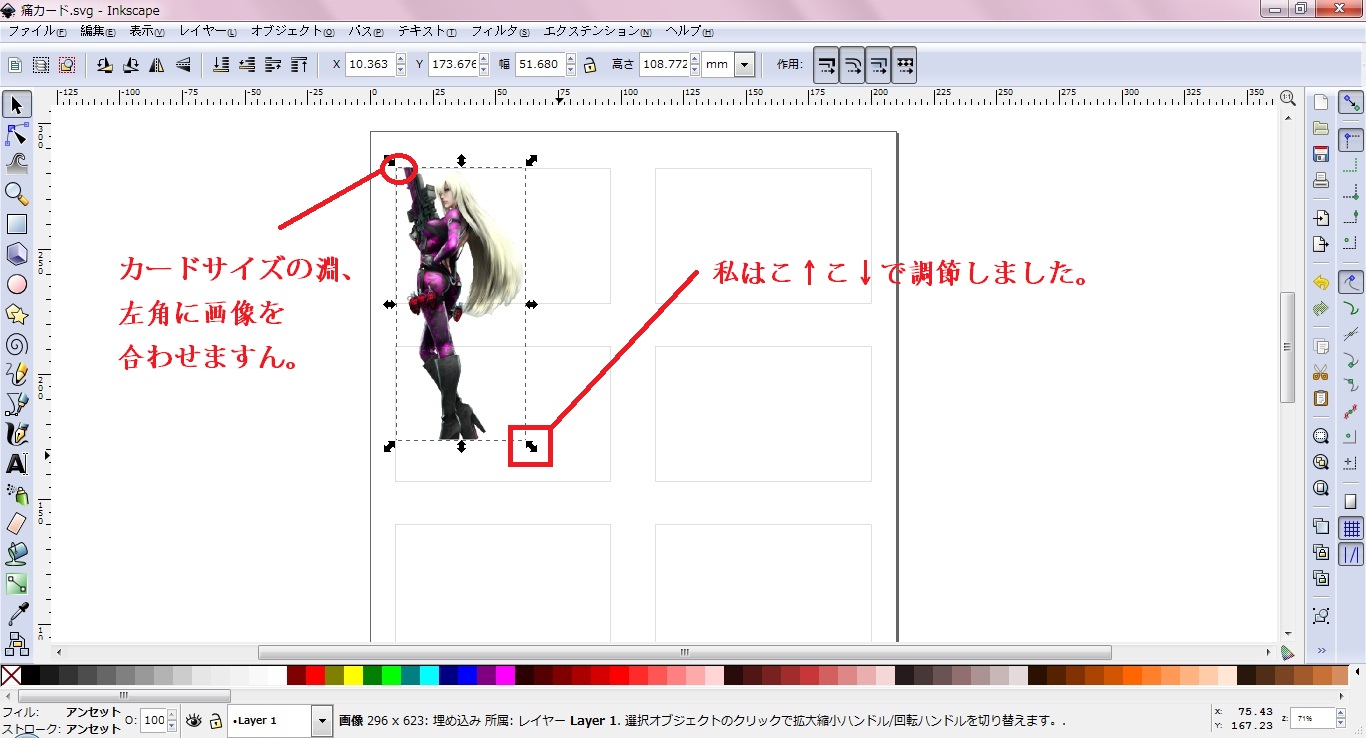
⑦ 上のやり方で上から配置していってくだいっ!←説明&やりやすいからです(-_-;)

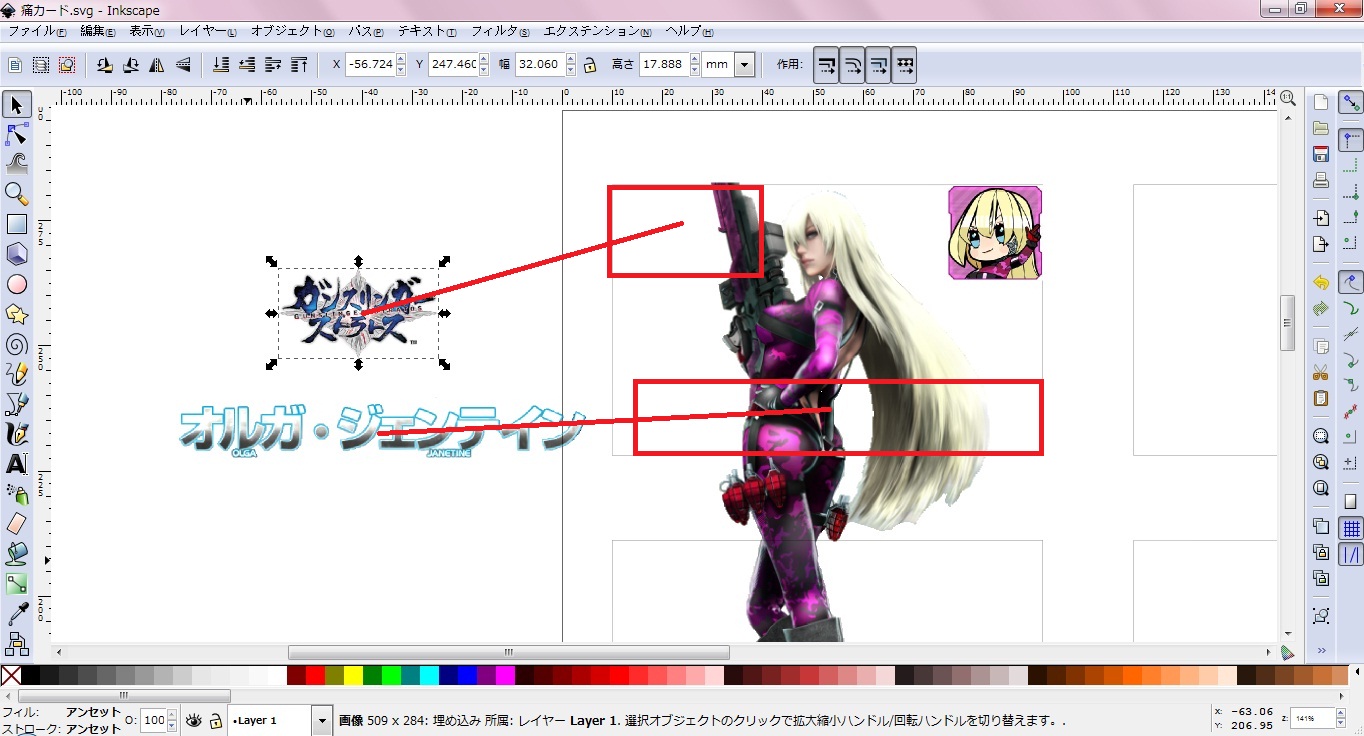
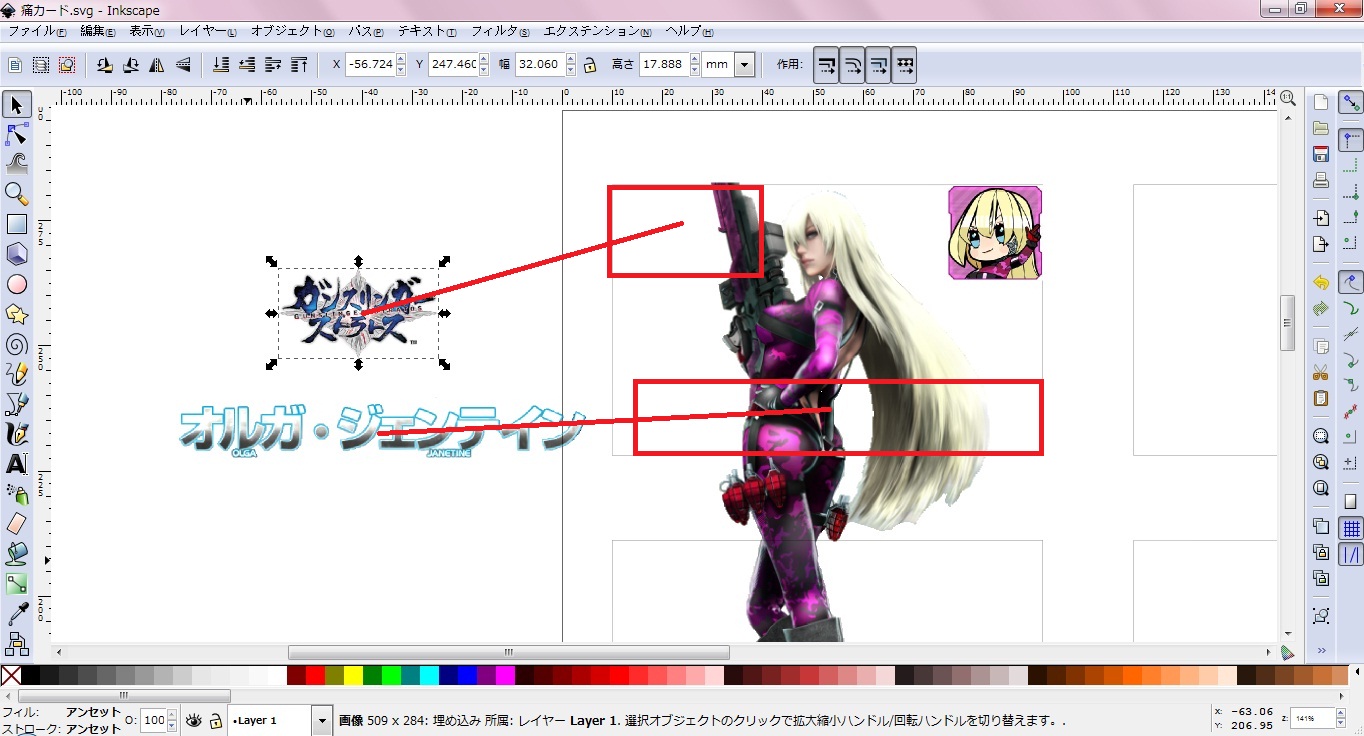
⑧ さて、ドゥンドゥンやっていったところで、⑤からの工程を繰り返してカードの全体的デザインを作ります。
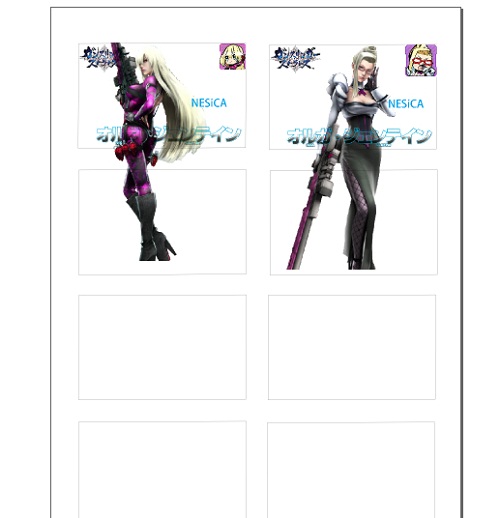
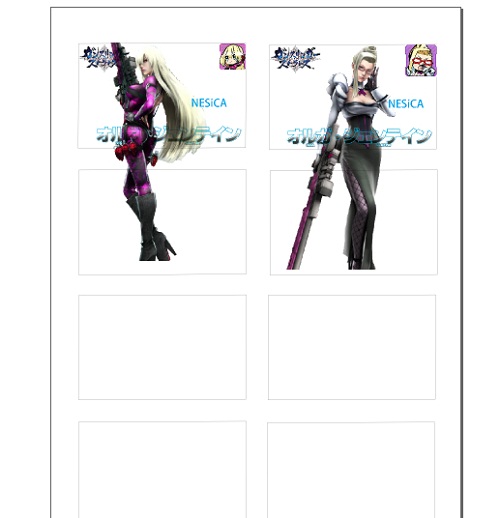
いろいろ配置していって「オリジナリティ」を作っていきましょう!下(例)

⑨ 上の一列のカードデザインを作ったとおもいます。カードサイズに対しての横長の画像とかなら
他のカードの枠にかぶらないのでいいのですが、もし縦長の画像で下の枠にはみ出してしまうのであれば
対策をしないといけません・・・そのまま印刷してしまうと・・・(T.T )ってなってしまいますので(-_-;)
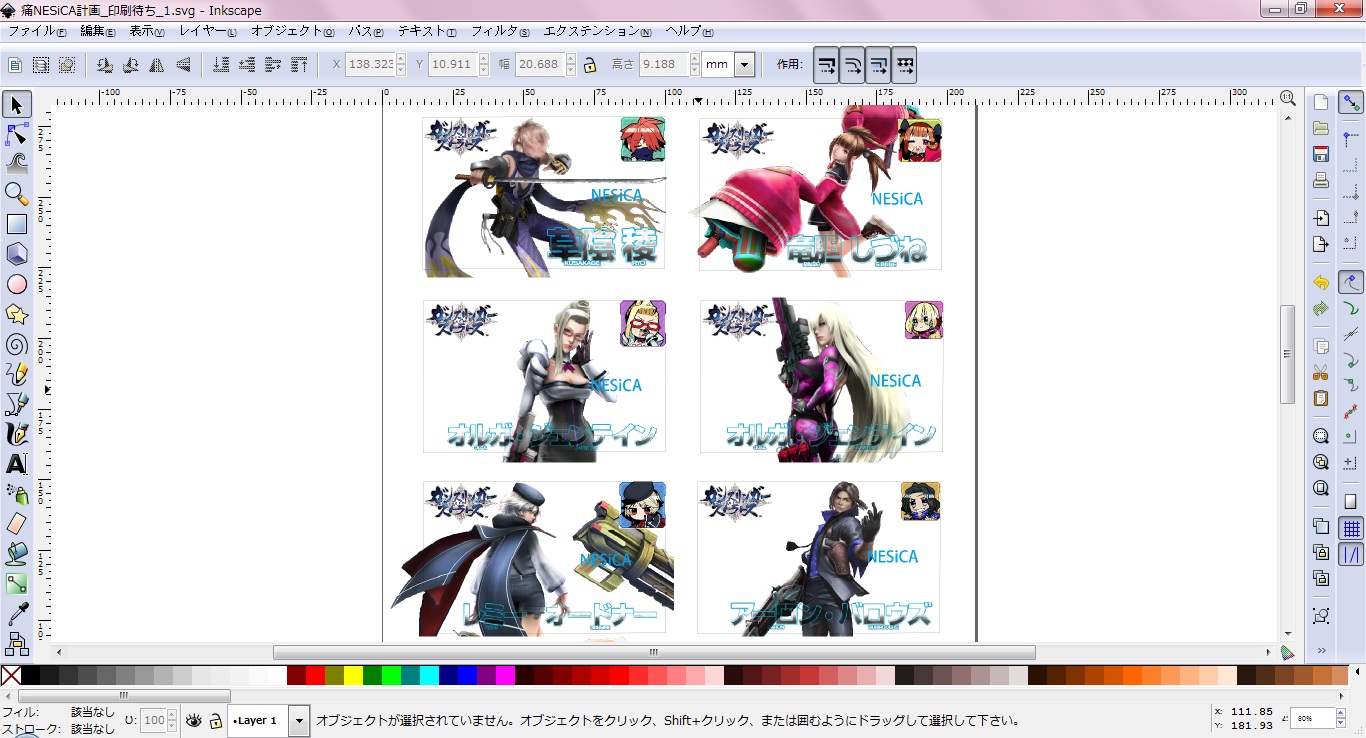
1)たとえば下の画像のように画像サイズがカードの枠の比率にあっている場合・・・。

このようにしたのカードの枠にはかぶってないので・・・
-e2272.jpg)
このように配置(画像は公式サイトから・・・適当に並べました(ゝω・)v)していけば問題ないです。
そのまま印刷の工程(⑪)に移って大丈夫です。
枠からはみ出しても・・・どうせ後でカードサイズに切っていくんで・・・(´゜_ゝ゜)
2)画像が縦長でどう頑張っても画像が違うカードの枠に浸食してしまう場合・・・。
一番確実なのが・・・画像を使うサイズまで編集してカット!・・・なのですが・・・ズボラな方は・・・こちらで!
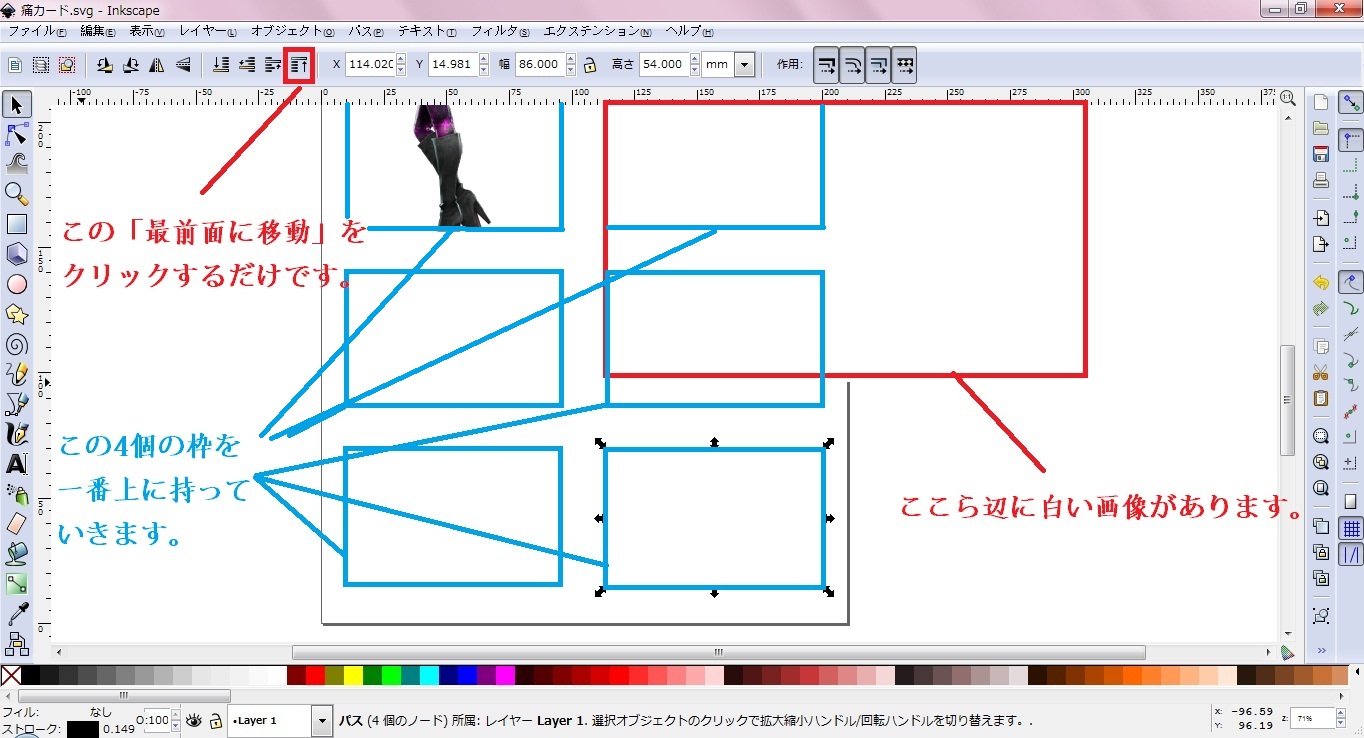
さて、きっとオルガ姉さん(画像のキャラ)があまりにも美しいお姉さんキャラでスタイルがよすぎて、
ペロペロ(^ω^)したい足が下の方にはみ出てしまったと思いますが、そのまま作業を進めると・・・
画像が下のカードの枠に重なってしまいます。なので下の方を消していく作業に移ります(`・ω・´)
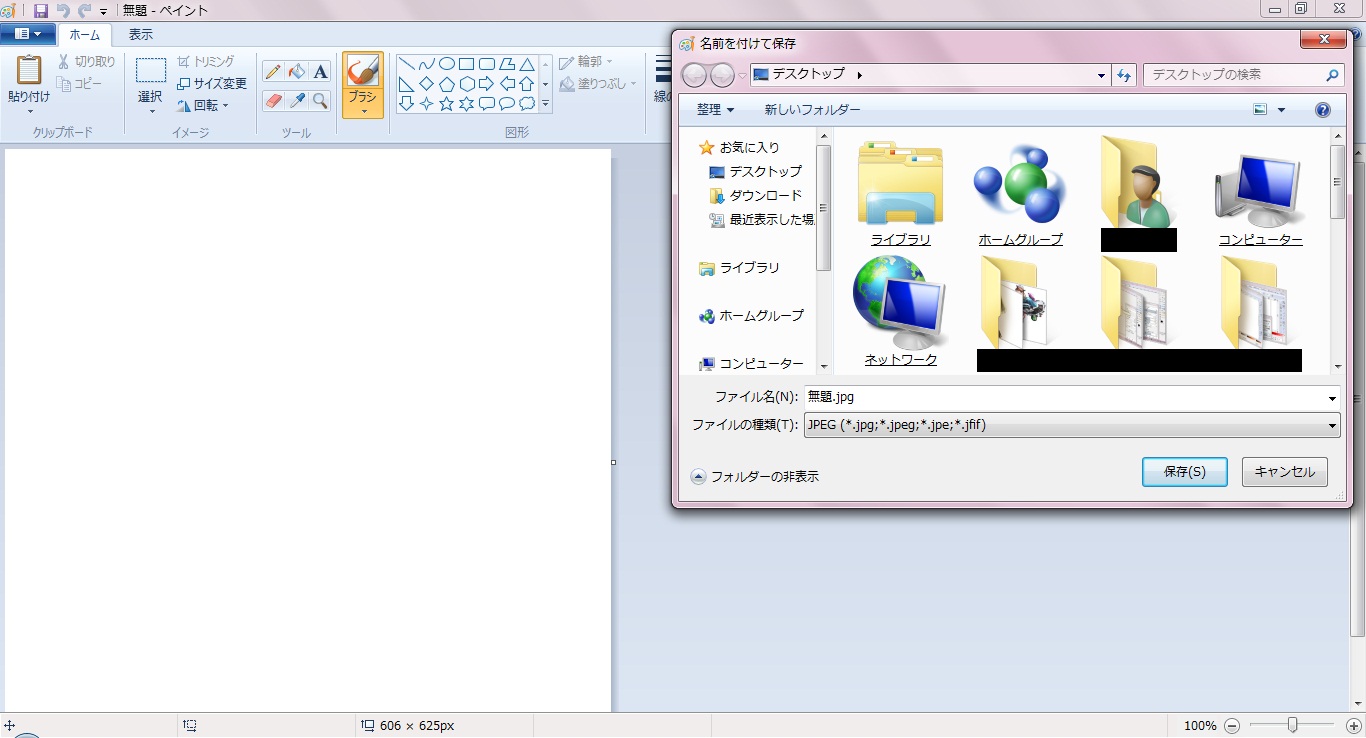
まず、白い画像を用意しましょう。

何にも見えないよ・・・
パソコンに最初から入っている「ペイント」(Windows)を使いましょう。
「スタート」で「ペイント」と打ちこんで検索・・・。 「ペイント」をクリックすると新規作成っということで
真っ白な画像が出てきます。そのまま分かりやすいフォルダに保存しましょう!

上の画像(白い画像と呼びます。)一回作るだけでいいです。←使いまわしですたい( ^ω^)
できましたら、白い画像を使っていきましょう!
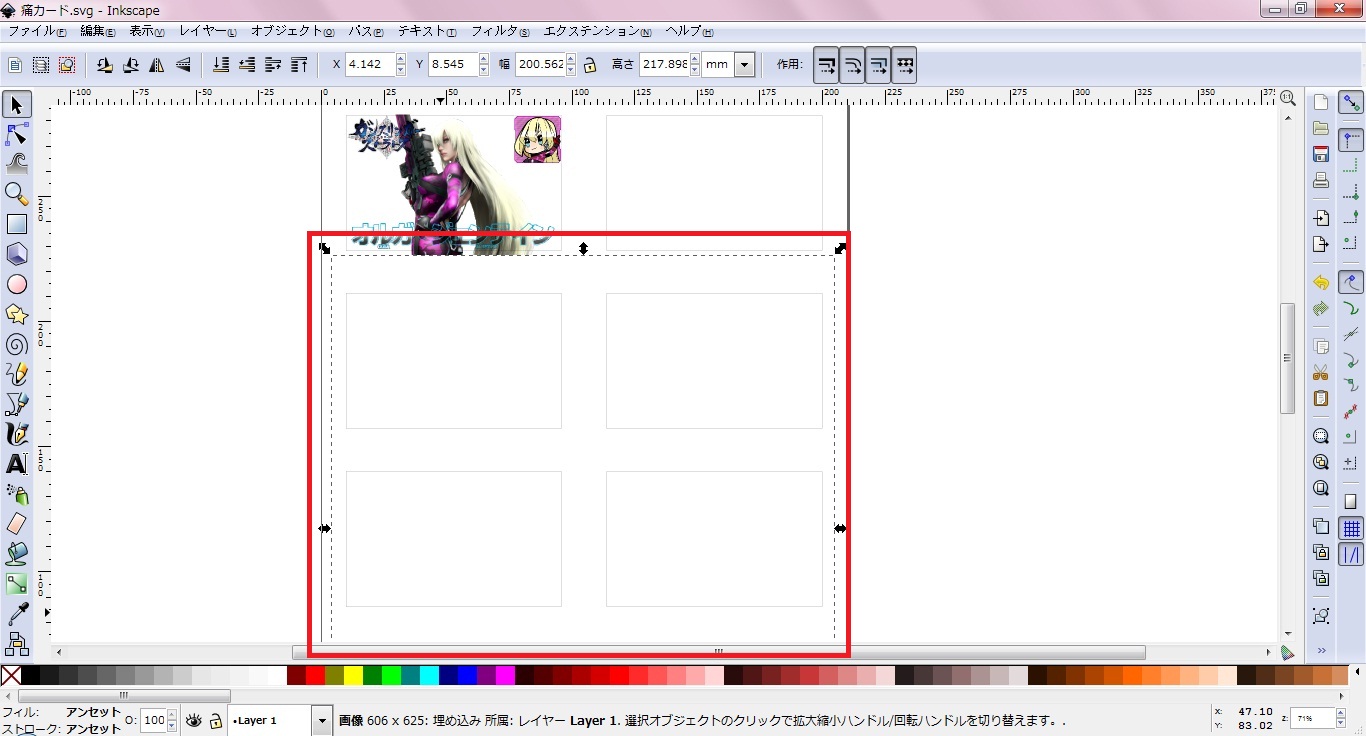
私のかけらもない国語力を理解して下さった皆さんはきっと縦長の画像を上一列に並べてて・・・

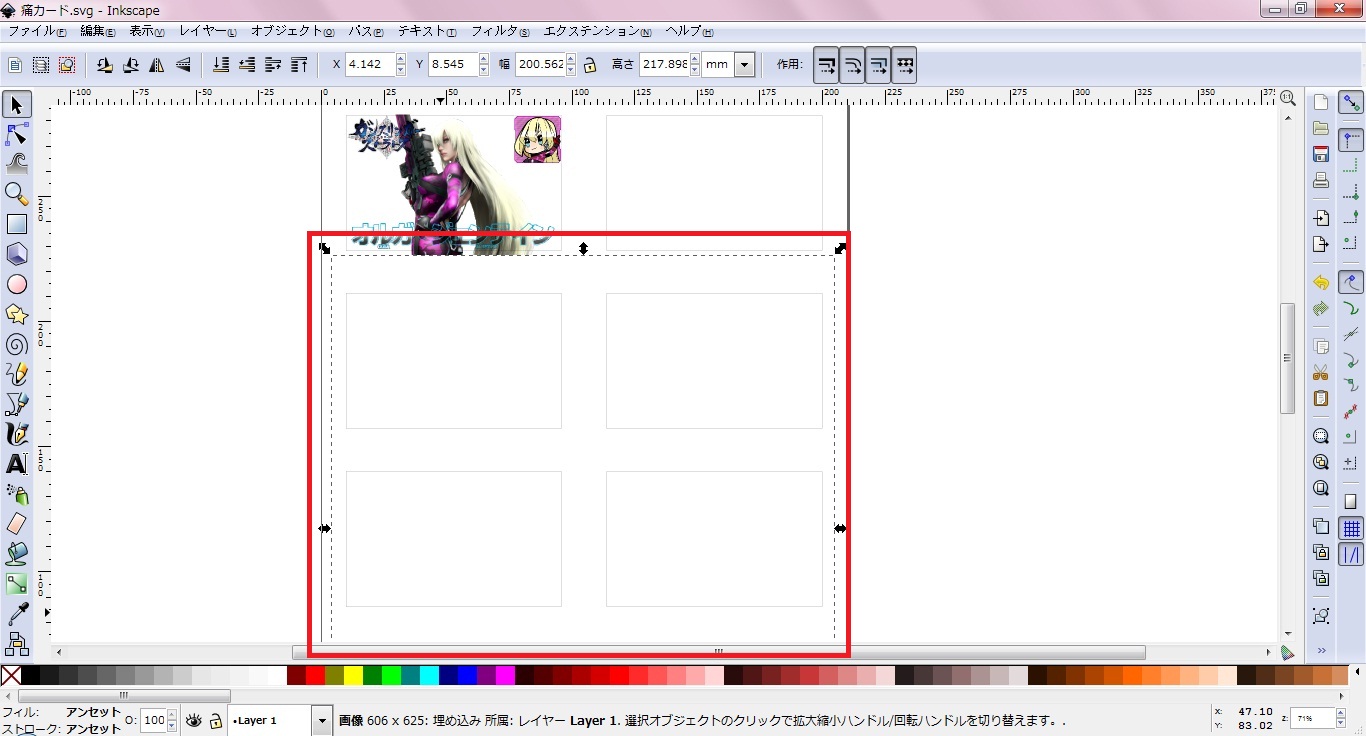
画像のように(あくまで私が作った例なのですが・・・)上から2列目にかぶってますね・・・(-_-;)
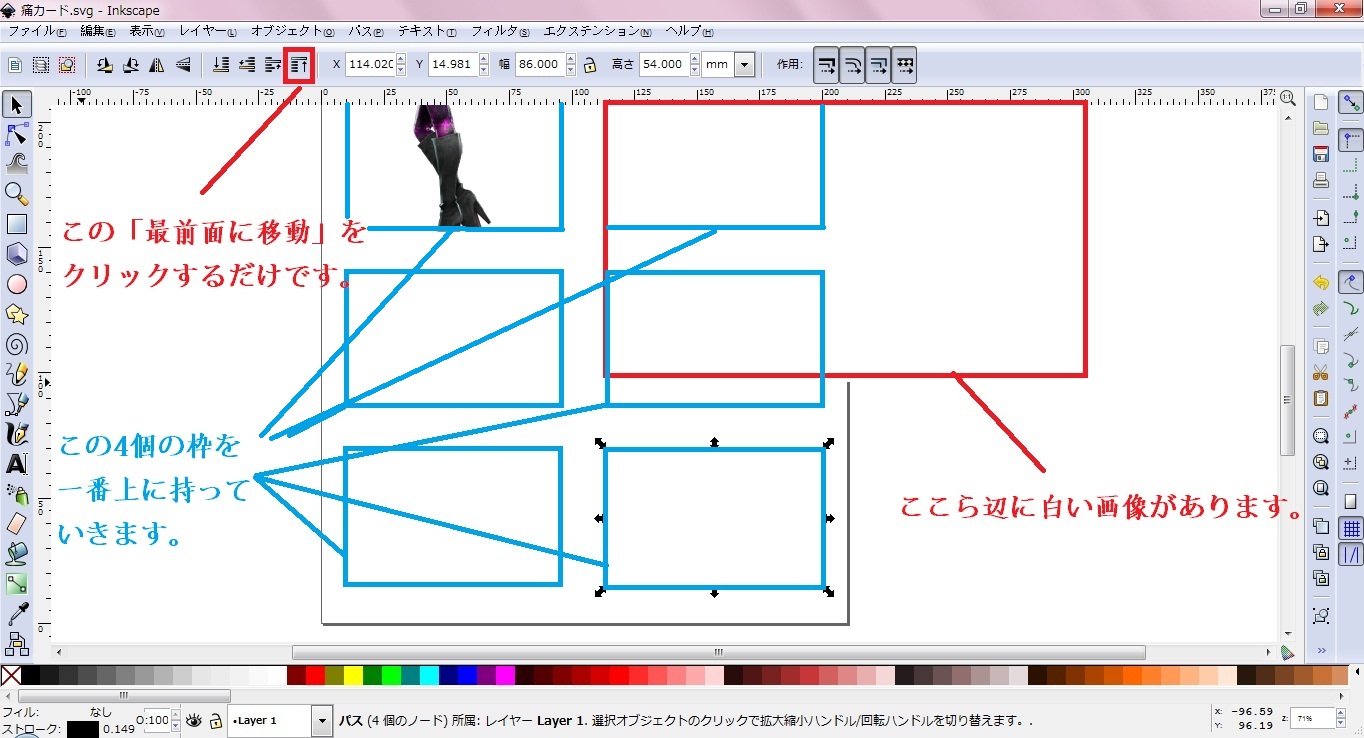
ここであの白い画像の登場です。⑤のように白い画像をインポートしてしましょう。

ここでポイント!白い画像をインポートしてから、白い画像と重なる部分のカード枠を ドラック&ドロップで範囲選択して赤枠の「最前線に移動」をクリックします。
そうすることでインポートした白い画像の下に主となるカードの枠が隠れ無くなります。
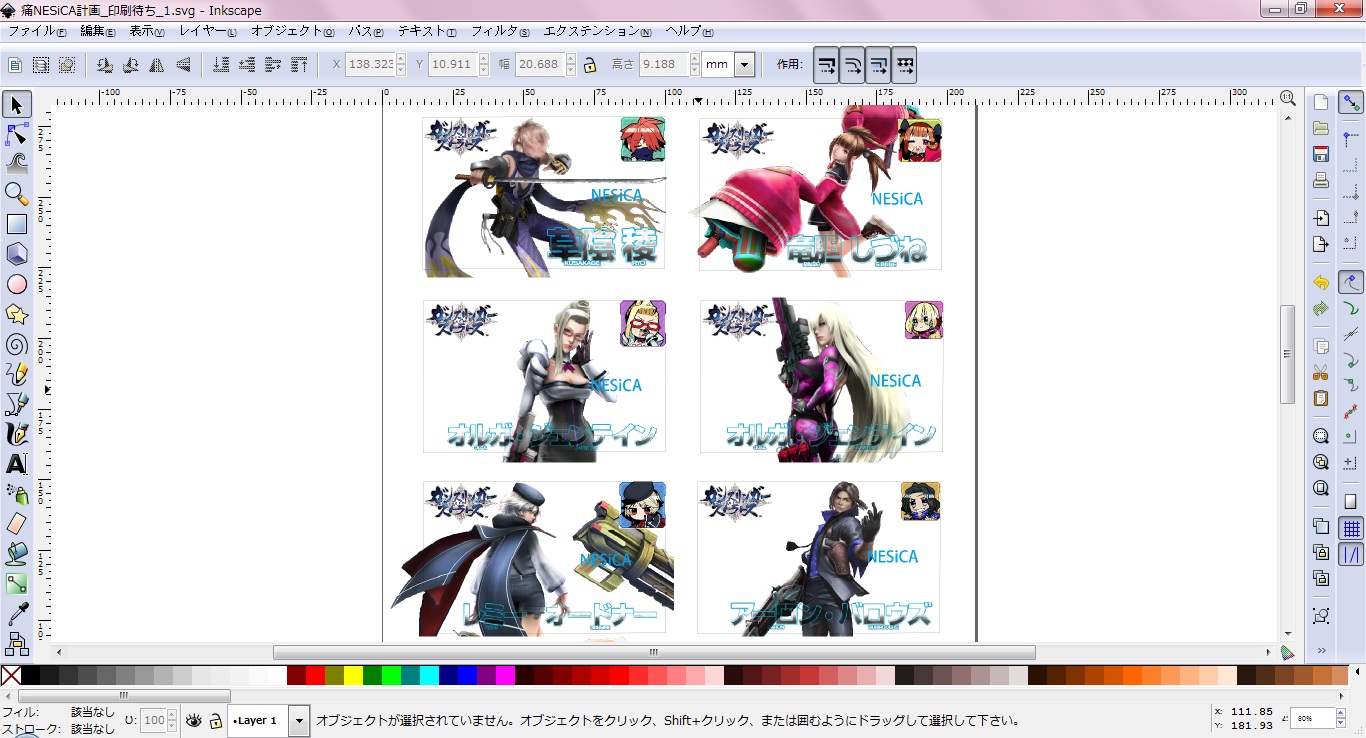
この作業をした後の全体がこちら!ちなみに右側は消えちゃってます!てへぺろ(・ω<)

赤枠部分が追加した白い画像です。丁度画像の下部分が
白い画像で隠れて他のカードの枠を浸食していません(; ・`ω・´)!
このような手順で全部のカードの枠を埋めていきましょう(`・ω・´)!!
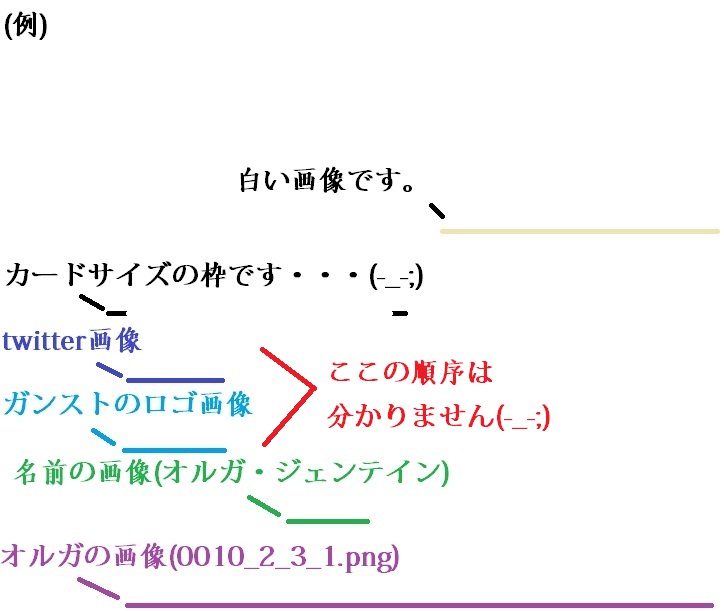
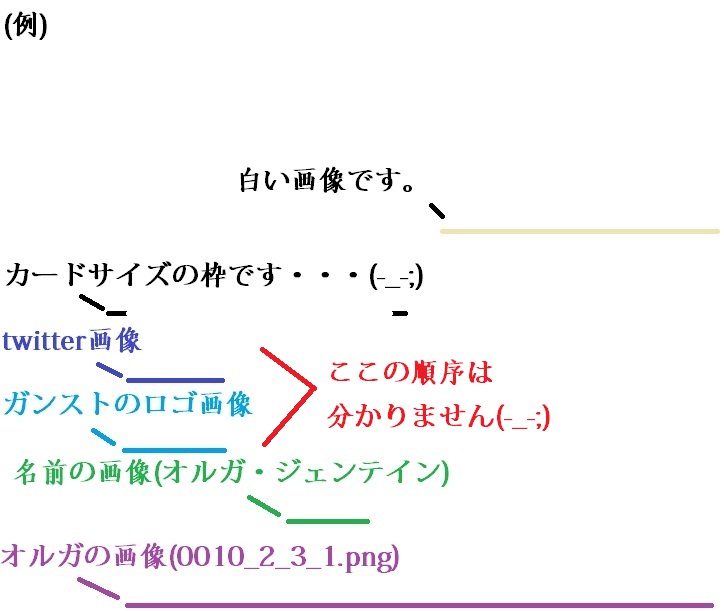
ちなみに分かりやすく図に書いて説明するとこうなっています↓

ね簡単でしょう!←
下にいくにつれてドゥンドゥン白い画像
⑩ この用に⑤から⑨の工程を繰り返して全部のカードの枠を埋めましょう!

⑪ みなさんできましたか~?できたら印刷していきましょう!!
ここで確認なんですが、インポートした画像がA4用紙からはみ出していませんか?
はみ出しているとその画像はなかったことにされてしまいます。←反映されない(´・ω・`)
あと、いろいろな確認は個人でおこなってください!!
印刷に入りますが、印刷する前に絶対やってほしいことですが、
とりあえず、<font size="4">モノクロ(白黒)で一回印刷</font>をしてみることです。
なぜかというと・・・これから使う印刷の用紙は高いしなんせインクも高いです。失敗は避けたいので・・・
黒いインクは結構使います。(レポートとか)なのでカラーより黒だけを買ってきて先に変えてあるとか
いう人もいると思いますので・・・。
あとで間違って・・・シール用紙とカラーインクを無駄にして・・・
涙が出ちゃうのは(T.T )・・・
なんで?(・ω・`)
どうして?(´・ω・)
ディスコティック(´・ω・`)
はーどっこい(´;ω;`)
とかにならないようにっ(`;ω;´)

最初は試しに白黒印刷をしましょう!
↑ここテストにでま~っす
印刷ですが、今回は痛NESiCAのシールを作るので・・・使うのは
いつものA4の紙・・・ではなく!シール用紙です。
こんかい使ったのがこちら・・・

エーワン 手作りステッカーキレイにはがせるA4です。
↓Amazon↓
http://www.amazon.co.jp/A-ONE-%E3%82%A8%E3%83%BC%E3%83%AF%E3%83%B3-%E6%89%8B%E4%BD%9C%E3%82%8A%E3%82%B9%E3%83%86%E3%83%83%E3%82%AB%E3%83%BC%E3%82%AD%E3%83%AC%E3%82%A4%E3%81%AB%E3%81%AF%E3%81%8C%E3%81%9B%E3%82%8BA4-28874/dp/B001AI2WNY/ref=sr_1_35?ie=UTF8&qid=1345989990&sr=8-35
(このブログにはAmazonのリンクを貼る専用のがあるのですが、なんかでてこないんです(´・ω・`))
こちらの用紙は白いです・・・。ええ・・・白いです。そして、保護シートもあるので綺麗にできます。
なので、作ったシールのデザインの背景の白い部分はそのままっとなります。
白黒印刷してデザインが、ミスがなくできたら・・・今度はカラー印刷です。
このシール用紙を使って印刷しますよ~
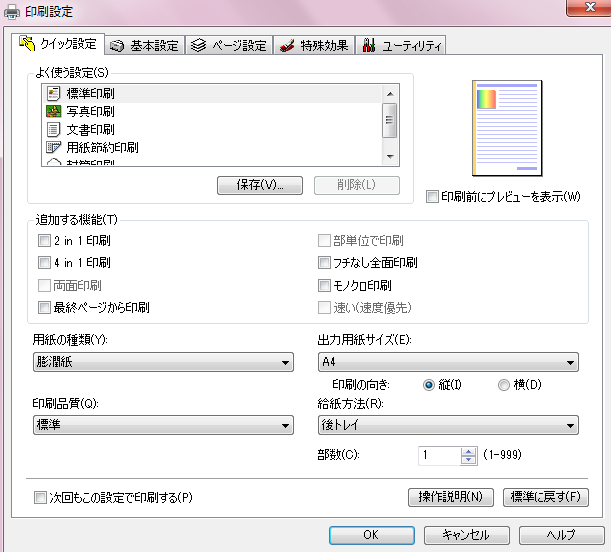
ここでポイントなのですが、
シール用紙を使う前に一般で言う説明書(シール用紙の)をじっくりよんで
その通りにプリンタの印刷設定をして下さい。
ちゃんとCanonとEPSONの
設定の仕方があります。また、上で紹介したシール用紙には、6枚入っており
3枚が本体(シール用紙)、残りの3枚が保護シートなので・・・・・・
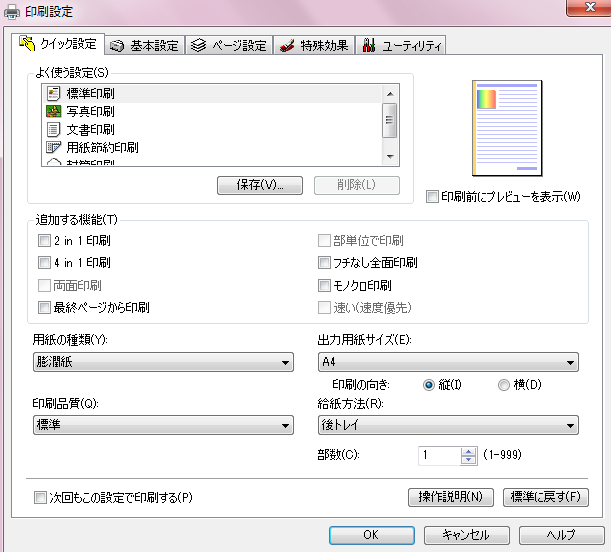
ちなみに私のプリンタはCanonなのですが、

この設定でおk!!でした。 でも、これで完璧とは限らないので、トリセツをみてね(ゝω・)v
このシール用紙だと印刷した用紙の上に付属の保護シートを貼りつけます・・・。慎重にね☆
さて、印刷もして!保護もして!っていうあなた!今度は切り抜きましょう!

この「デザインカッター」はすごく切れてしまいますので指を切らないように注意してください。
あと、カッターマットとか長い(滑らない)定規とかが欲しいです。
そして、出来た痛カードシールをカードサイズに切って・・・

こちらが完成しました。
ざっと説明しましたが、私のこの記事がみなさんの痛カードを作る手助けになればと思います。
久しぶりのブログの更新なので・・・打つのも遅れて・・・ブログも重くて・・・
そんなことはさておき、
最後まで読んでいただきありがとうございました<(_ _)>
なにか、質問等ございましたら、このブログのコメント欄やSNSのコミュニティや私のメッセを送ってください!
あと、詳細の画像はクリック拡大ができますので・・・
小さくて見えねえよ(´・ω・`)ボケが
って方はクリックしてください!
.jpg)
また、会いましたねっ! ク~クックッ
(´゜_ゝ゜)さて、今回は前回の続きですが、
↓前回のリンク↓
----------------------------------------------------------------------------------------------
痛いゲーセンカードを作るよっ!(`・ω・´) ①GIMP編
URL:http://kurousagi-not-kokuto.blog.so-net.ne.jp/2012-08-12#more
----------------------------------------------------------------------------------------------
今回で画像をいろいろ(「・ω・)「ぺたぺたーしていって痛NESiCAのデザインを作ります。(`・ω・´)
そして印刷して、切り取って完成~ヽ(*゚д゚)ノって感じです。
では、下の続きからどぞ~(*´ω`*)っということで~
さっそく入っていきます・・・。
まず今回は、Part.1で言っていた
②Inkscapeは私は印刷や画像を重ねたりしたり痛くするやつの型紙を作ったりします。
という工程・・・。
『Inkscape』っというフリーソフトを使います・・・。

公式サイト:http://inkscape.org/index.php?lang=ja
上のリンクからダウンロードしてくだいっ!
さっそく作っていきましょう!(`・ω・´)
ここで重大発表!!
みなさんにzipのプレゼントです!
っといっても私がカードをスキャンしたり、定規で測ったりして・・・
私がカードの型紙をA4の用紙に8個並べたのだけれど・・・
一応、サンプルです。

この画像の上をご覧ください・・・。
この8個並んでいる枠は、
横(幅)が8.6cm × 縦(高さ)が5.4cm で出来ています。
みなさんも自分のNESiCAを定規で測ってみてくだいっ!
だいたい・・・このサイズかと・・・(-_-;)
ちなみに・・・BANAPASSPORTとe-AMUSEMENTPASSやSuicaとかもだいたい同じサイズです・・・
(; ・`ω・´)ナン…ダト!?
そうです!いろいろなカードを痛くできる(*´ω`*)
↑いろいろなカードを痛くするのは流行るがその顔文字は流行らな(ry↑
いろいろなことにお使いください・・・。
ちなみに二次配布禁止~っ!!

↓リンクはこちらからです。(`・ω・´)↓
URL:http://firestorage.jp/download/679ded9e3f52537487aba08f1865befd7b06ee3c
PASSWORD:「GS12nesica」
ちなみにこのファイルはInkscape専用です。フリーソフト「Inkscape」でお開きください<(_ _)>
上のリンクはSNSの方とも一緒ですので~(-_-;)
zipファイルの解凍に関してはいろいろなソフトがあるので
か個人でぐぐって(やふって)自分にあったフリーソフトでも捜してくだいっ!
さーこのzipファイルとフリーソフト「Inkscape」をダウンロードしてから
続きにいきましょう!!
① まず、ダウンロードしたInkscapeを起動しましょう!そして、「Inkscapeの設定」を開きます!

② そしたら、
1)「インターフェイス」を選択し~の
2)青い枠の値を0にし~の
3)「リストをクリア」をクリックし~の

( ^ω^)・・・

え~っと、この上の画像を参照してくだいっ!
こちらが終わったら普通に×押してウィンドウを閉じてもいいです。
↑この操作は初めにやっていただければそうそうやんなくていいですたい( ^ω^)
③ そして、zipを解凍して出てきた「痛カード.svg」を開きましょう。
「ファイル」をクリックして、「開く」をクリックそしてzipを
解凍して出来た「痛カード.svg」をクリックして開きましょう。

④ はい、一応前で出て来たサンプルがでてきました。試しに用紙を全体表示させていきましょう。
これもCtrlを押しながらマウスのホイールを上にくるくるで拡大←下にくるくるで縮小。
そして、右下の赤枠でもA4の型紙を拡大縮小できます。
上の操作をくしして、カードのデザインを作成していきます。

⑤ カードの壁紙を用意してからPART.1のように作った(自分で用意した)画像をこの中に
表示してみましょう!
やり方は二通りあります。(たぶん(-_-;))
1) 直接ファイルをこの用紙の上にドラック&ドロップして追加・・・
そうすると下の画像みたいなのが出るのでそのまま「Enter」を押すか、OKをクリック。

2) 「ファイル」をクリックして「→□ インポート」をクリック。出てきたウィンドウで画像を選択します。

⑥ これでみなさんが用意した画像が出ましたが、今度はカードの枠に合わせて拡大縮小していきます。
表示すると矢印が上下左右斜めとありますが・・・斜めを使うとすごくやりやすいかと・・・・(-_-;)
斜めの矢印をドラック&ドロップで調整して、最後に横や縦で微調整などなど・・・。
ここで、使えるテクニック。Ctrlキーを押しながら斜めをドラック&ドロップすると・・・画像が垂直&水平に
移動します。なので基本はCtrlキーを押しながらドラック&ドロップでの作業っとなります。
これを押さないでやると画像が太ったりなどアンバランスになってしまいます。

ちなみに画像をクリックすると今度は矢印が変わります。
なんか・・・斜めの矢印は曲がっててこの矢印を使うと画像が回転します。
この時にCtrlキーを押しつつ斜めに位置してる矢印をドラック&ドロップすることで15°間隔で動かせます。←なので90°や180°など垂直にしやすい!

⑦ 上のやり方で上から配置していってくだいっ!←説明&やりやすいからです(-_-;)

⑧ さて、ドゥンドゥンやっていったところで、⑤からの工程を繰り返してカードの全体的デザインを作ります。
いろいろ配置していって「オリジナリティ」を作っていきましょう!下(例)

⑨ 上の一列のカードデザインを作ったとおもいます。カードサイズに対しての横長の画像とかなら
他のカードの枠にかぶらないのでいいのですが、もし縦長の画像で下の枠にはみ出してしまうのであれば
対策をしないといけません・・・そのまま印刷してしまうと・・・(T.T )ってなってしまいますので(-_-;)
1)たとえば下の画像のように画像サイズがカードの枠の比率にあっている場合・・・。

このようにしたのカードの枠にはかぶってないので・・・
-e2272.jpg)
このように配置(画像は公式サイトから・・・適当に並べました(ゝω・)v)していけば問題ないです。
そのまま印刷の工程(⑪)に移って大丈夫です。
枠からはみ出しても・・・どうせ後でカードサイズに切っていくんで・・・(´゜_ゝ゜)
2)画像が縦長でどう頑張っても画像が違うカードの枠に浸食してしまう場合・・・。
一番確実なのが・・・画像を使うサイズまで編集してカット!・・・なのですが・・・ズボラな方は・・・こちらで!
さて、きっとオルガ姉さん(画像のキャラ)があまりにも美しいお姉さんキャラでスタイルがよすぎて、
ペロペロ(^ω^)したい足が下の方にはみ出てしまったと思いますが、そのまま作業を進めると・・・
画像が下のカードの枠に重なってしまいます。なので下の方を消していく作業に移ります(`・ω・´)
まず、白い画像を用意しましょう。

何にも見えないよ・・・
パソコンに最初から入っている「ペイント」(Windows)を使いましょう。
「スタート」で「ペイント」と打ちこんで検索・・・。 「ペイント」をクリックすると新規作成っということで
真っ白な画像が出てきます。そのまま分かりやすいフォルダに保存しましょう!

上の画像(白い画像と呼びます。)一回作るだけでいいです。←使いまわしですたい( ^ω^)
できましたら、白い画像を使っていきましょう!
私のかけらもない国語力を理解して下さった皆さんはきっと縦長の画像を上一列に並べてて・・・

画像のように(あくまで私が作った例なのですが・・・)上から2列目にかぶってますね・・・(-_-;)
ここであの白い画像の登場です。⑤のように白い画像をインポートしてしましょう。

ここでポイント!白い画像をインポートしてから、白い画像と重なる部分のカード枠を ドラック&ドロップで範囲選択して赤枠の「最前線に移動」をクリックします。
そうすることでインポートした白い画像の下に主となるカードの枠が隠れ無くなります。
この作業をした後の全体がこちら!ちなみに右側は消えちゃってます!てへぺろ(・ω<)

赤枠部分が追加した白い画像です。丁度画像の下部分が
白い画像で隠れて他のカードの枠を浸食していません(; ・`ω・´)!
このような手順で全部のカードの枠を埋めていきましょう(`・ω・´)!!
ちなみに分かりやすく図に書いて説明するとこうなっています↓

ね簡単でしょう!←
下にいくにつれてドゥンドゥン白い画像
⑩ この用に⑤から⑨の工程を繰り返して全部のカードの枠を埋めましょう!

⑪ みなさんできましたか~?できたら印刷していきましょう!!
ここで確認なんですが、インポートした画像がA4用紙からはみ出していませんか?
はみ出しているとその画像はなかったことにされてしまいます。←反映されない(´・ω・`)
あと、いろいろな確認は個人でおこなってください!!
印刷に入りますが、印刷する前に絶対やってほしいことですが、
とりあえず、<font size="4">モノクロ(白黒)で一回印刷</font>をしてみることです。
なぜかというと・・・これから使う印刷の用紙は高いしなんせインクも高いです。失敗は避けたいので・・・
黒いインクは結構使います。(レポートとか)なのでカラーより黒だけを買ってきて先に変えてあるとか
いう人もいると思いますので・・・。
あとで間違って・・・シール用紙とカラーインクを無駄にして・・・
涙が出ちゃうのは(T.T )・・・
なんで?(・ω・`)
どうして?(´・ω・)
ディスコティック(´・ω・`)
はーどっこい(´;ω;`)
とかにならないようにっ(`;ω;´)

最初は試しに白黒印刷をしましょう!
↑ここテストにでま~っす
印刷ですが、今回は痛NESiCAのシールを作るので・・・使うのは
いつものA4の紙・・・ではなく!シール用紙です。
こんかい使ったのがこちら・・・

エーワン 手作りステッカーキレイにはがせるA4です。
↓Amazon↓
http://www.amazon.co.jp/A-ONE-%E3%82%A8%E3%83%BC%E3%83%AF%E3%83%B3-%E6%89%8B%E4%BD%9C%E3%82%8A%E3%82%B9%E3%83%86%E3%83%83%E3%82%AB%E3%83%BC%E3%82%AD%E3%83%AC%E3%82%A4%E3%81%AB%E3%81%AF%E3%81%8C%E3%81%9B%E3%82%8BA4-28874/dp/B001AI2WNY/ref=sr_1_35?ie=UTF8&qid=1345989990&sr=8-35
(このブログにはAmazonのリンクを貼る専用のがあるのですが、なんかでてこないんです(´・ω・`))
こちらの用紙は白いです・・・。ええ・・・白いです。そして、保護シートもあるので綺麗にできます。
なので、作ったシールのデザインの背景の白い部分はそのままっとなります。
白黒印刷してデザインが、ミスがなくできたら・・・今度はカラー印刷です。
このシール用紙を使って印刷しますよ~
ここでポイントなのですが、
シール用紙を使う前に一般で言う説明書(シール用紙の)をじっくりよんで
その通りにプリンタの印刷設定をして下さい。
ちゃんとCanonとEPSONの
設定の仕方があります。また、上で紹介したシール用紙には、6枚入っており
3枚が本体(シール用紙)、残りの3枚が保護シートなので・・・・・・
ちなみに私のプリンタはCanonなのですが、

この設定でおk!!でした。 でも、これで完璧とは限らないので、トリセツをみてね(ゝω・)v
このシール用紙だと印刷した用紙の上に付属の保護シートを貼りつけます・・・。慎重にね☆
さて、印刷もして!保護もして!っていうあなた!今度は切り抜きましょう!

〔オルファ〕 デザインナイフ(替刃30枚付) N-DK (LH430045)
- 出版社/メーカー: オルファ
- メディア: おもちゃ&ホビー
この「デザインカッター」はすごく切れてしまいますので指を切らないように注意してください。
あと、カッターマットとか長い(滑らない)定規とかが欲しいです。
そして、出来た痛カードシールをカードサイズに切って・・・

こちらが完成しました。
ざっと説明しましたが、私のこの記事がみなさんの痛カードを作る手助けになればと思います。
久しぶりのブログの更新なので・・・打つのも遅れて・・・ブログも重くて・・・
そんなことはさておき、
最後まで読んでいただきありがとうございました<(_ _)>
なにか、質問等ございましたら、このブログのコメント欄やSNSのコミュニティや私のメッセを送ってください!
あと、詳細の画像はクリック拡大ができますので・・・
小さくて見えねえよ(´・ω・`)ボケが
って方はクリックしてください!
2012-09-07 10:07
nice!(3)
コメント(6)
トラックバック(0)




先生、タグに変なのが混じってます!!
by 菜乃 (2012-09-07 21:21)
黒兎さんこんばんわですにゃん!
ナノ画伯のツッコミで気づいてワロタwww
ギャグを折り込んでのレクチャー面白かっこよく読めますにゃんw↑
すっかり職人芸w
んで、小鳩の痛グッズレクチャーまだですかにゃん?ん?ん?
by 小円座ネコ (2012-09-20 00:56)
すみません、質問です。
ある背景にキャラの画像を載せたいのですが、キャラの部分が背景の色を透過してしまうので困っています。
①背景の白い部分を透明処理する。
②キャラの画像の白い部分を透明処理する。
③Inkscapeで背景をカードのサイズに合わせる。
④キャラを載せる。
すると、キャラが背景の色を透過してしまい、若干存在感がなくなってしまいますorz
キャラの背景のみを透明にし、キャラはくっきり背景の上に載せたいです。
何かよい方法はありませんでしょうか…(´・ω・`)すみません、ご教示頂けると嬉しいです。
by ナット (2012-10-17 23:33)
すみません、自己解決しました!
やり方は、フォトショップで画像を切り抜き背景の上に載せるだけでした…お騒がせして申し訳ありませんでした!><;
by ナット (2012-10-18 20:01)
>>ナットさん
すみません今気づきました。
すみません<(_ _)>
そうですね!フォトショップを持っているのならば、
InkscapeやGIMPなどを使わなくてもフォトショだけでできてしまう処理です。
しかも、フォトショの方が有料なので優れていますのですごくきれいに
切り抜いたりできます。
このようなフリーソフトだと『同じ色を透明化』しているので
白色を透明化=キャラ絵の白色も透明化してしまうことがあります。
なので、このキャラでは絶対に使ってない色を背景の色にして
切り抜いて透明処理をすればその使ってない色だけ透明になるんで
存在感が\アッカリーン/消えることはないと思います。
フォトショ持っているのであればそっちが使えばいいです・・・。
私も使いたいです(´・ω・`)ショボーン
気づかなくてすみませんでした。解決しててよかったです。
by 黒兎 (2012-11-21 13:51)
質問なのですが、多分、記事の通りに加工して、完成させたので印刷したのですが、いろいろ設定を変えてもネシカのサイズになって印刷されてきません。
自分でもいろいろ試したのですが、何が原因か分からないので、質問させてもらいました。
作成過程でのミスなのか、ウチのプリンターの設定が間違っているのか、とてもお答えいただけにくい質問になってしまったのですが、よろしくお願いします。
by マウス (2013-08-19 16:34)